【iPad・SE対応】Viewport Extraで手軽に縮小表示

webフロントの実装において、近年さまざまなデバイスに対応する必要がありますよね。
「SEだと崩れている・・・」「iPadだけ崩れている・・・」
「SEのために調整したら別デバイスでズレた・・・」とかもあったりします。
こんなことは日常的に起こりますし、それを細かく修正するのも正直面倒です。
iPad、iPad Air、iPad Pro、iPhone SE、iPhone ProMax….
端末サイズバラバラすぎ!
そんな苛立ちと悩みを解決すべくViewport Extraの紹介です。
Viewport Extraで何ができるか?
https://github.com/dsktschy/viewport-extra#viewport-extra-
Viewport Extraは、metaタグを書き換えることにより、viewportの最小幅設定、最大幅設定することができます。
たとえば、最小幅を414pxに設定しておくと、iPhone SE(幅375px表示)で、iPhoneX(幅414px表示)での表示がそのまま約90%縮小された表示となります。
つまり、表示幅が狭くなることによるデザインのくずれを防ぎ、1つのスタイルをより多くの画面幅で使用することが可能となり、余計な横スクロールを発生を防いでくれます。
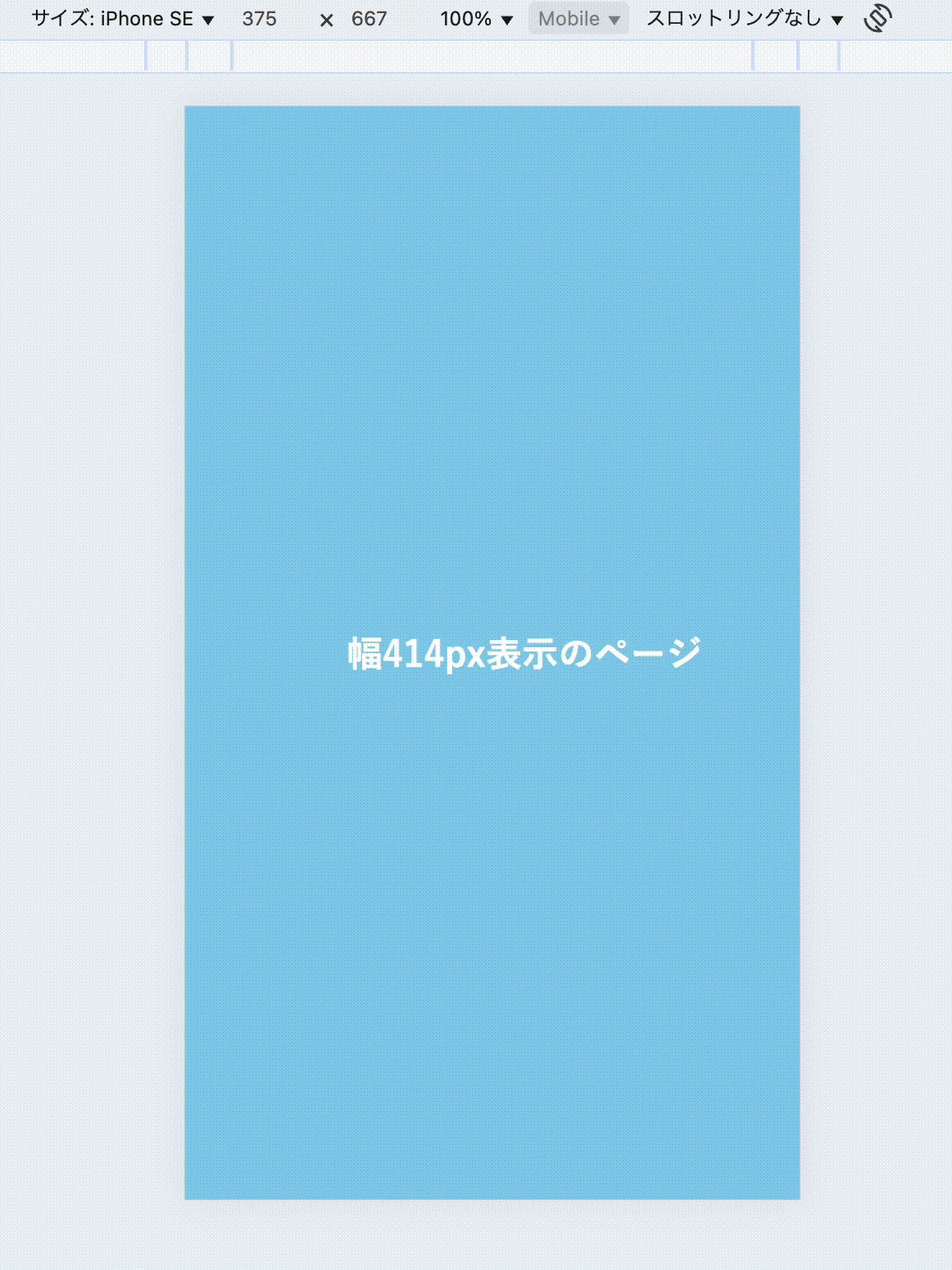
Viewport Extraを適用しない場合
幅414px表示に最適化されたページで、Viewport Extraを適用しない場合は以下のように横スクロールが発生します。
(もし横スクロールにならないようにしてもフォントサイズなどは414px基準なので375のサイズで見たときに改行の位置や大きさが変になります)

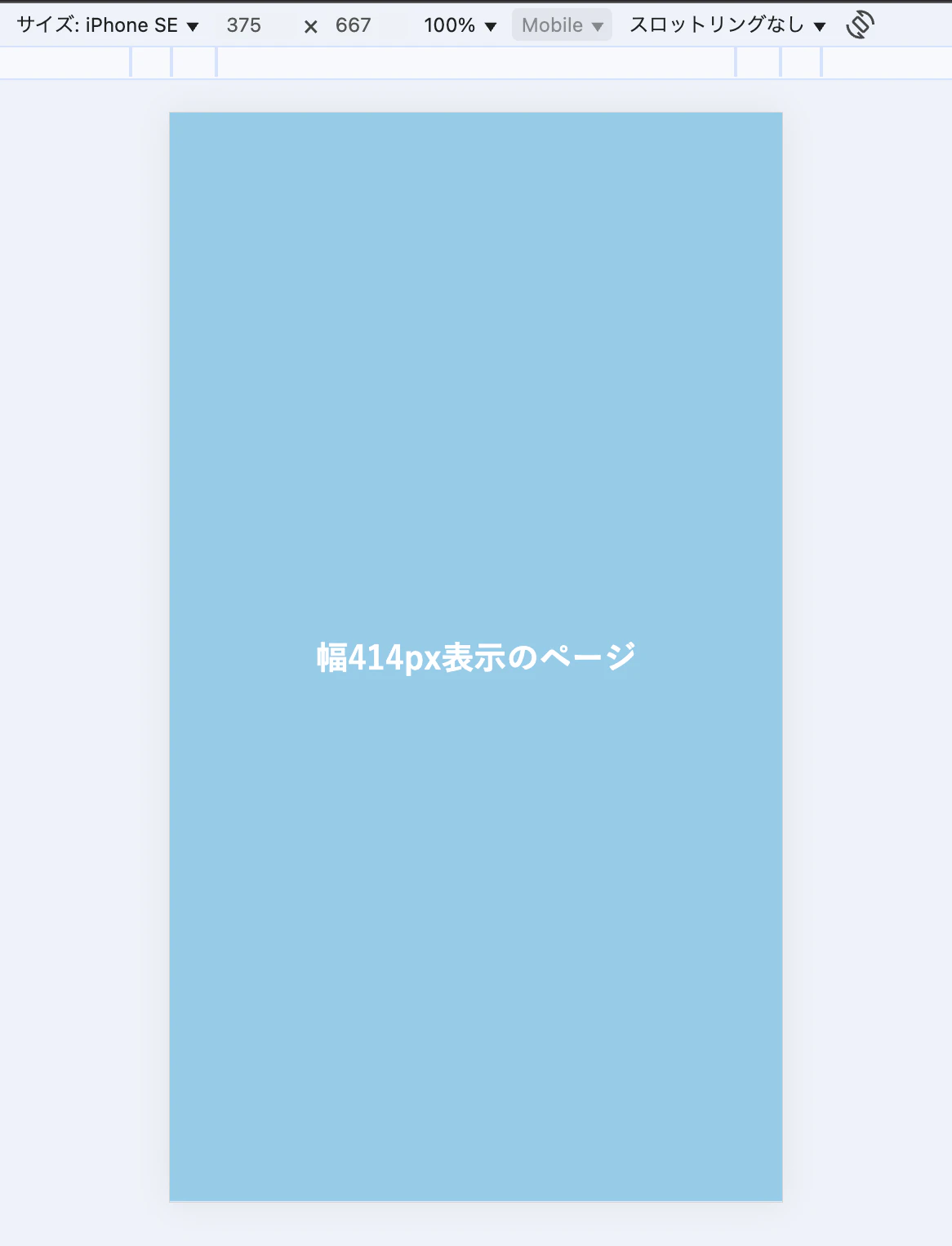
Viewport Extraを適用した場合
https://www.jsdelivr.com/package/npm/viewport-extra
画面幅414pxに収まり、横スクロールが発生しなくなりました。

その他にできる応用的な使い方
以下に様々なデバイスの対応方法も書かれているのでぜひ参考にしてみてください。
https://github.com/dsktschy/viewport-extra#recipes
まとめ
いかがでしたか?
画面サイズに依存せずにフロントを構築する際には非常に便利ですね。
端末サイズに困ったら、ぜひ一度使ってみてください。
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。