VSCode petsでペットを飼って仕事のストレスを軽減しよう!
公開日2025.03.06

日々の仕事にちょっとした癒しを求めて…
突然ですが、あなたは
毎日毎日、黙々とVSCodeに向かっていますか?
エラーと戦っていますか?
開発タスクに追われていますか?
頭固くなって悩んでいませんか?
コード見て「うわぁぁぁ」ってなっていませんか?
ちょっとでも心当たりがあれば、癒されてください。
というわけで、今回は、VSCode上でペットを飼うことができる拡張機能を紹介します。
【導入方法】vscode-petsでペットを飼おう
導入は簡単!
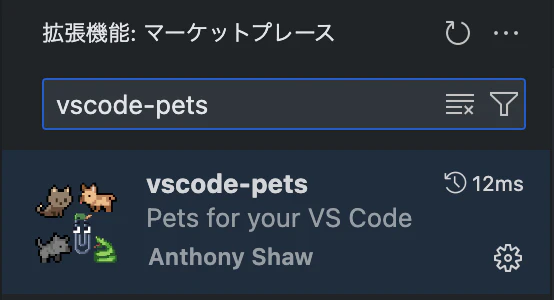
以下の拡張機能をインストールするだけ!
https://marketplace.visualstudio.com/items?itemName=tonybaloney.vscode-pets

インストールできたら、画面左下とかに表示されるはず。
.png?w=1428&fit=max&fm=webp)
今回はわかりやすくするために、ターミナルとかの表示部分に持ってきたよ。
.png?w=1428&fit=max&fm=webp)
好みのペットを選ぶ
上記画像の右下リスマークを押せば、ペットを選択できます。
.png?w=1428&fit=max&fm=webp)
ペットの種類はたくさんあります!
色とかも選択できたり。
.png?w=1428&fit=max&fm=webp)
あとは、ペットなのでもちろん名前もつけれます。
.png?w=1428&fit=max&fm=webp)
全種類のペットを出してみた
何匹でも追加できるので、賑やかですね笑
これだけでも、少し癒されませんか??
.png?w=1428&fit=max&fm=webp)
ペットとの触れ合い方
撫でる
カーソルをペットのもとに持っていくと手を振ってくれます。
.png?w=1428&fit=max&fm=webp)
ボールで遊ぶ
ボールを投げたりもできます。
.png?w=1428&fit=max&fm=webp)
背景を変える
"vscode-pets.theme": "forest", // "castle", "beach", "winter"
.png?w=1428&fit=max&fm=webp)
.png?w=1428&fit=max&fm=webp)
.png?w=1428&fit=max&fm=webp)
.png?w=1428&fit=max&fm=webp)
終わり
いかがでしたか?
少しは癒しになったのではないかと思います。
単にコードだけ見るのでは頭も固くなるので、簡単かつすぐに表示できるリフレッシュとしての役割にいかがでしょう!
https://marketplace.visualstudio.com/items?itemName=tonybaloney.vscode-pets
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。