CursorのAI Review機能つかってみた

CursorというIDEをご存知でしょうか?Cursorは、AI技術を駆使した機能を搭載したエディターです。本記事では、Cursorの「AI Review (Beta)」という機能の特徴と実際に使用した感想をお伝えします!
AI Review機能とは
Cursorの公式ドキュメントによると、AI Review機能は「最近の変更をレビューし、潜在的なバグを発見する」ことができます。さらに、カスタム可能な指示を与えることで、より効果的なレビューが可能になります。
レビュー可能な範囲
現在、AI Reviewには以下の3つのオプションがあります
- Review Working State: コミットされていない変更をレビュー
- Review Diff with Main Branch: メインブランチとの差分をレビュー
- Review Last Commit: 最後に行ったコミットをレビュー
実際に使ってみた
AI Reviewを行うデータ準備
事前データとしてJSONPlaceholderを使用してpostsを表示する基本的なNext.jsアプリケーションを作成しました。すべてCursorの機能の1つであるプロンプトからコードを生成する機能をつかってサクッと実装しています。
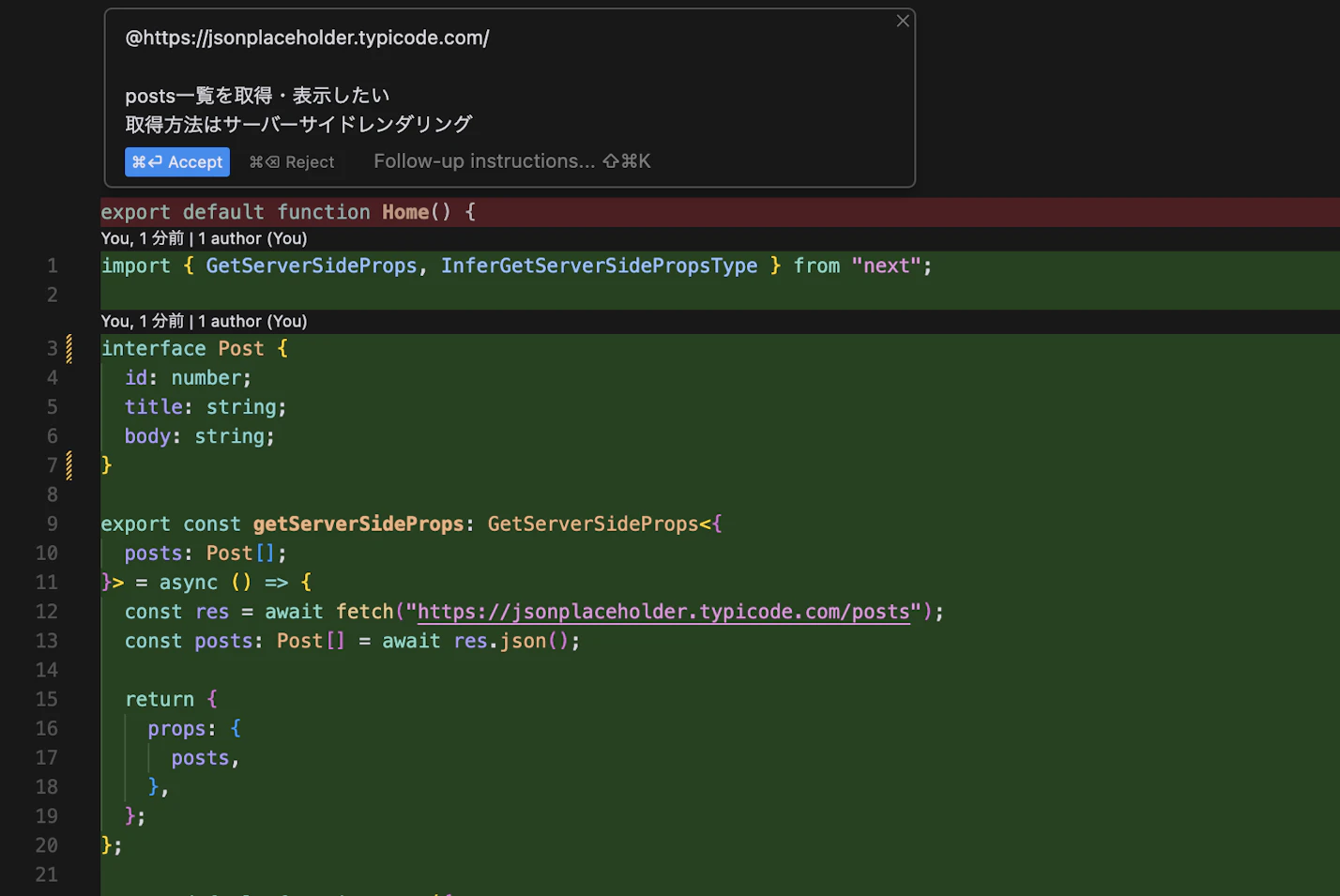
プロンプトを実行すると、以下画像のようにコードが生成されます。ドキュメントリンクを貼ることでこの情報を参照してくれるのが便利ですね。

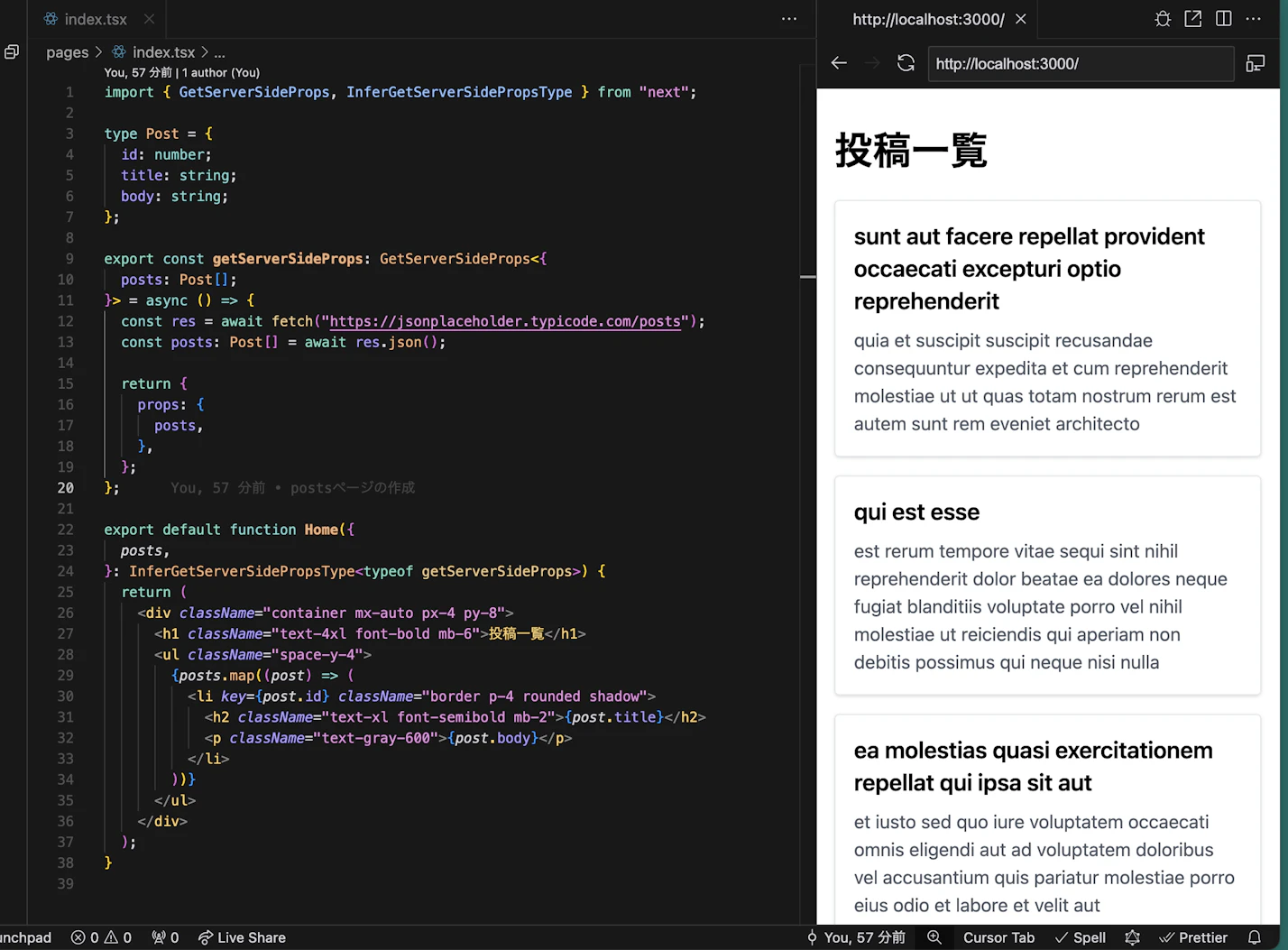
生成されたコードを修正することなく期待していた画面が作成できました。

バグの検出について
AI Reviewのメイン機能であるバグの検出がどのようにできるのかをまず試してみました。
用意したコードに意図的にバグを仕込んでAI Reviewを実行します。
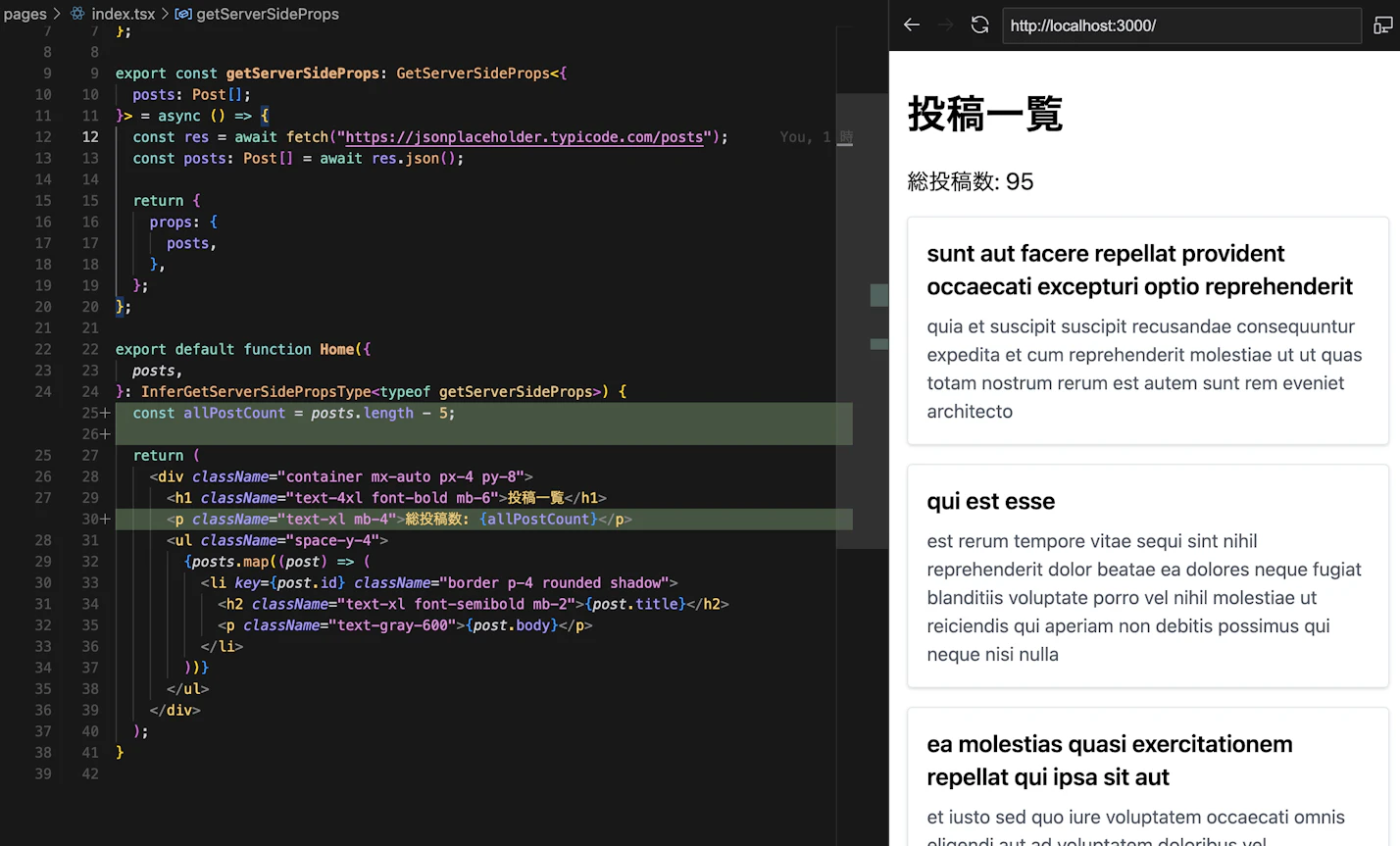
総投稿数を表示する際に、誤って記事数を-5する実装を追加しました。

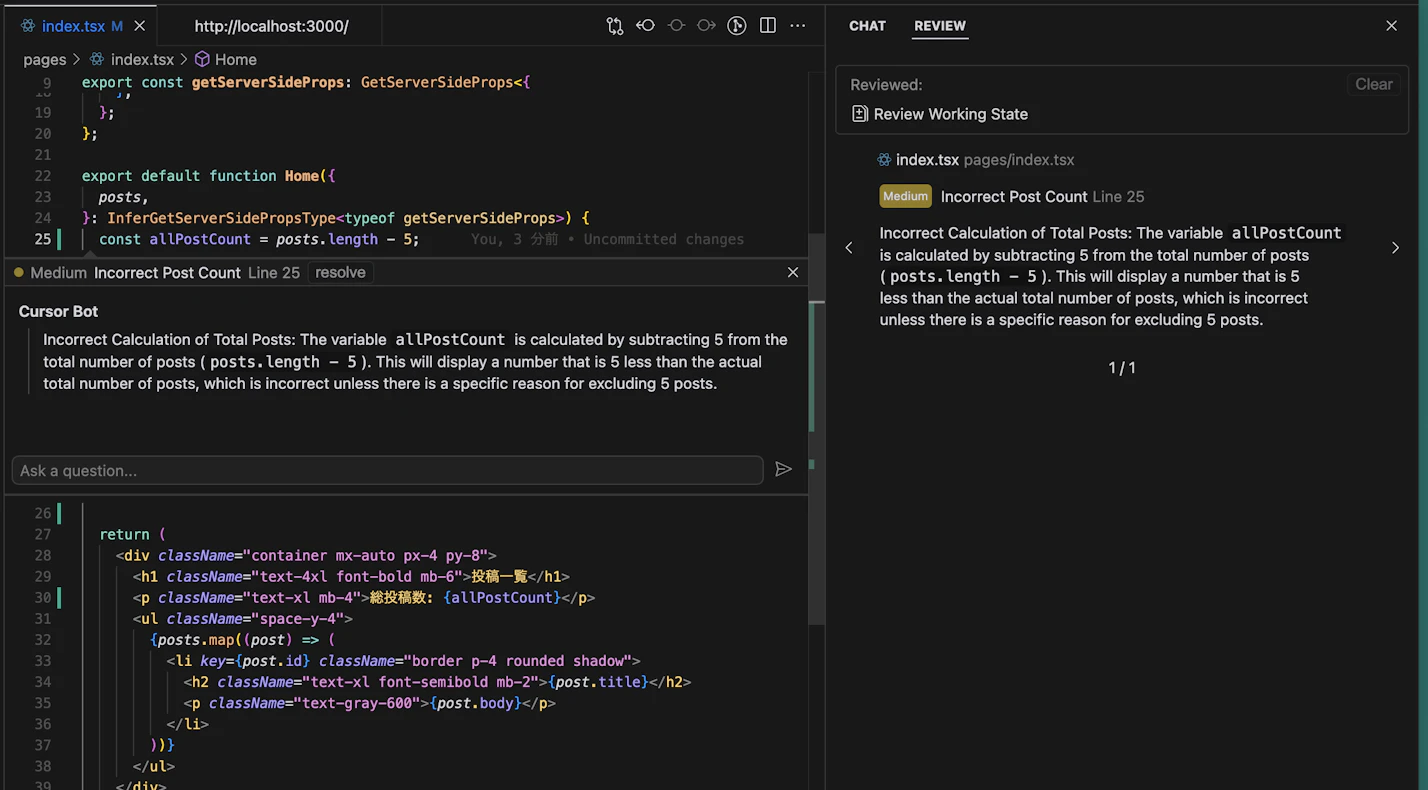
AI Reviewの結果、投稿数が正しくないという内容のレビューが返ってきました!該当箇所のコードに直接ジャンプでき、自動で解決方法を教えてくれました。とても使いやすいですね。

指示なしでのレビュー精度
バグの検出以外の面では、指示なしの場合、レビューの精度にはまだ改善の余地がありそうです。使用されていない変数や命名が適当な変数、不要なconsole.logなどを意図的に加えてレビューを行いましたが、「No issues found」という結果が返ってきました。
指示なしではバグに関するレビューしかしないのかなとも思ったのですが、タイポは指示なしでも検出してくれたので、将来的には上記のような内容もレビューしてくれるかもしれません。
カスタム指示の効果
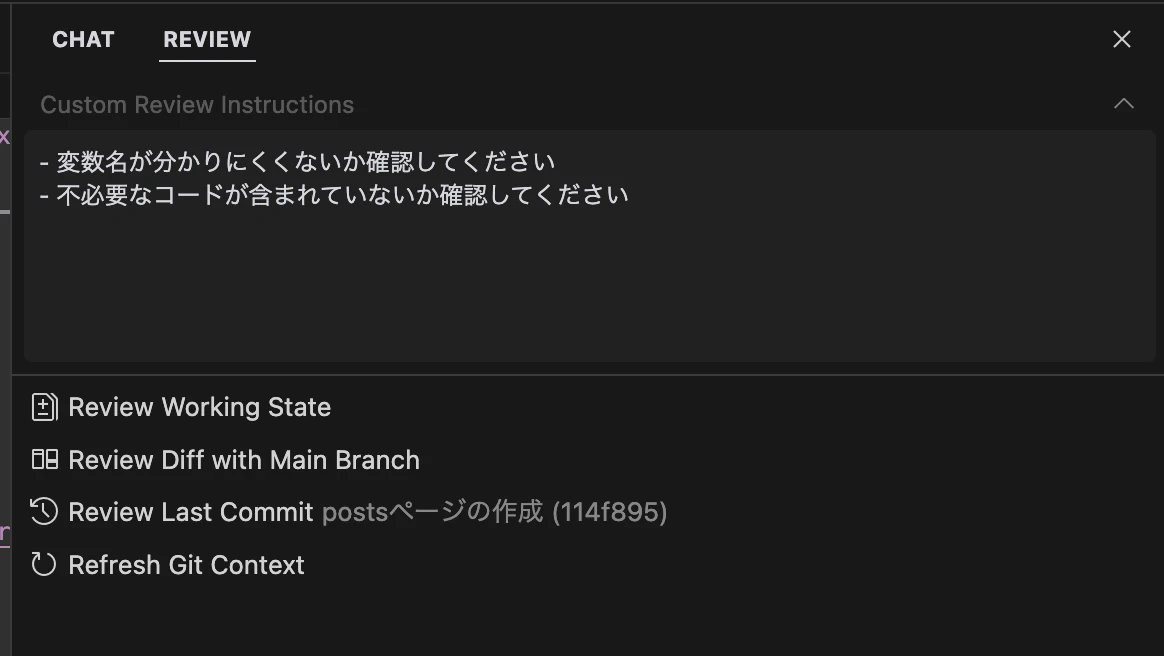
以下のようなカスタム指示を作成すると、レビューの質が大幅に向上しました。
- 変数名が分かりにくくないか確認してください
- 不必要なコードが含まれていないか確認してください
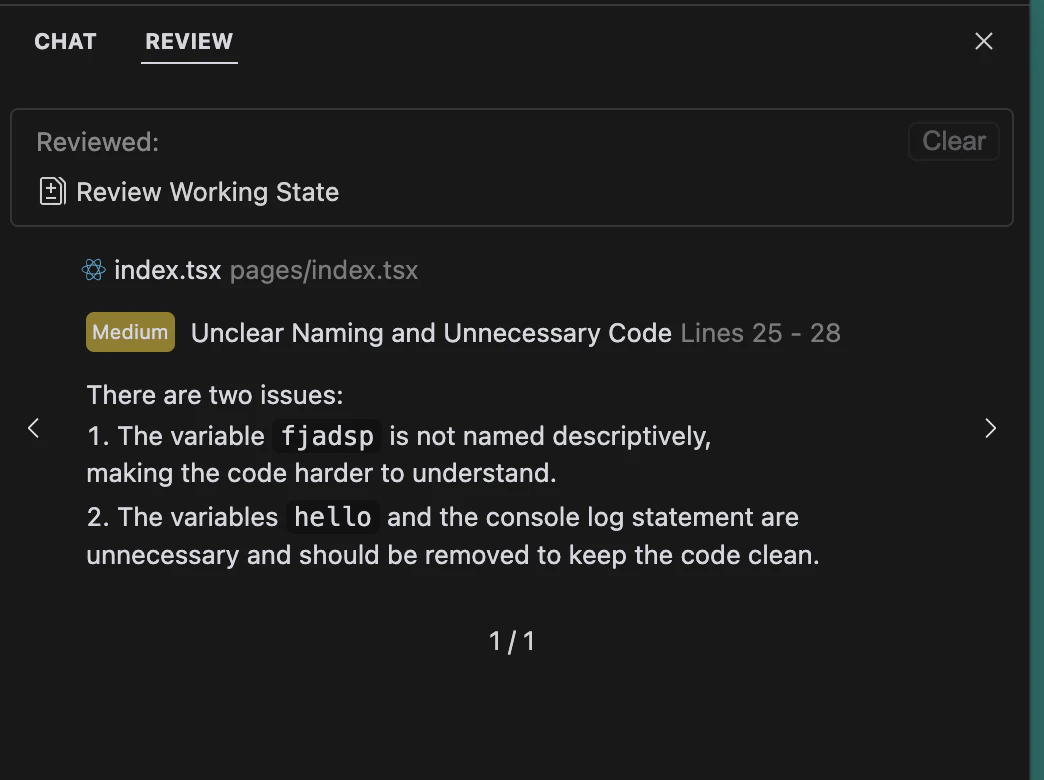
これらを加えることで、分かりにくい変数名や使用されていないコードの指摘を受けることができます。


既存実装との整合性について
変更箇所が既存の実装と同様の実装になっているかについての指示を行っても改善されませんでした。
具体的には、「既存の実装では外部APIへのリクエストはリポジトリ層に定義しており、この変更の外部APIへのリクエストをリポジトリ層に定義しているかを確認してください」といった内容の指示を行いましたが、レビューでは「No issues found」との結果になり、期待される改善が見られませんでした。
AI Reviewの個人的な活用法
個人的に、AI Reviewは以下の用途で効果的だと感じました。
- コードにバグが含まれていないかの確認
今回確認したのは誰でもわかるようなバグだったので、気づきにくいバグを検知できるのか、バグ検知の精度を向上させる方法があるのかに関してはもっと調べたいですね!
- PRを出す前に最低限修正すべき箇所の確認
特に、タイポや
console.logの残存チェックなど、基本的なミスを防ぐのに役立つと思います。ぼくはチームメンバーに基本的なミスをレビューしてもらったら、なんで気づけなかったんだ…とかなり悲しい気持ちになるのでAI Reviewを使って防止していこうと思います!
おわりに
既存の実装や仕様書、プロジェクトの開発ルールにそったAI Reviewもいずれ可能になったらうれしいですね。
CursorはAI Review以外にも魅力的な機能がたくさんあるのでぜひ触ってみてください。
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。