CursorのDocs機能を使ってみた

以前CursorのBeta機能であるAI Reviewを使ってみた記事を書きました。
今回はCursorのメイン機能といっても過言ではないDocs機能を使っていこうと思います。
Docs機能とは?
Cursorのチャット機能は、エディタ上でchatGPTのように対話形式でやり取りができ、コードベースに関する質問やコードの実装・修正を効率的に行うことができます。
その特徴は、ファイルやフォルダ内の情報など、さまざまなコンテキストを追加できることです。
そして「Docs機能」は、外部URLを参照することで、AIにサードパーティのライブラリやドキュメントを理解させることができる機能となっています。
Docs機能の使い方
Docs機能の使用方法は意外と簡単です。
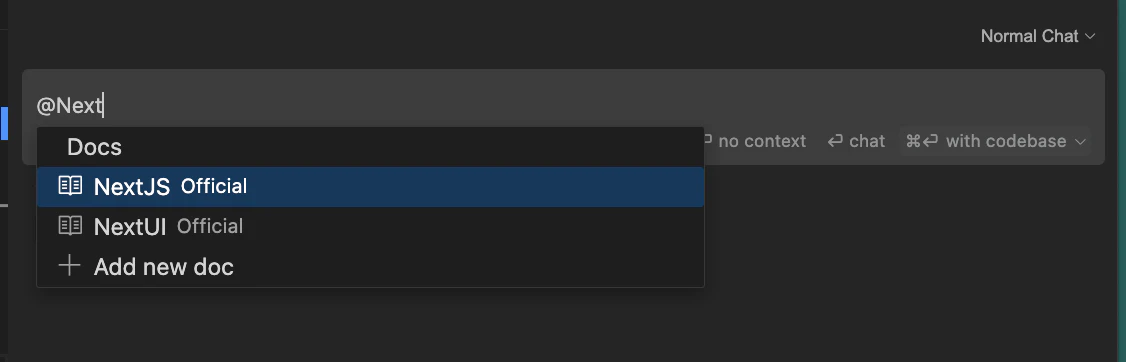
通常のチャット欄に「@」+登録しているドキュメント名を入力するだけです。
これだけで、指定されたドキュメントの内容を参照しながら、より正確で実用的な回答を提供してくれるようになります。
デフォルトでも様々なドキュメントを参照できます 👀

Docs機能をつかってみた
今回は、Google AIが提供するGemini APIを使用してテキスト生成を行うReactアプリケーションを作成していきます。
Gemini APIは、自然言語処理や画像認識などの高度なAI機能を提供するツールです。
Docs機能の有無でどのような違いが出るか、比較していきましょう。
Docの読み込みなしの場合
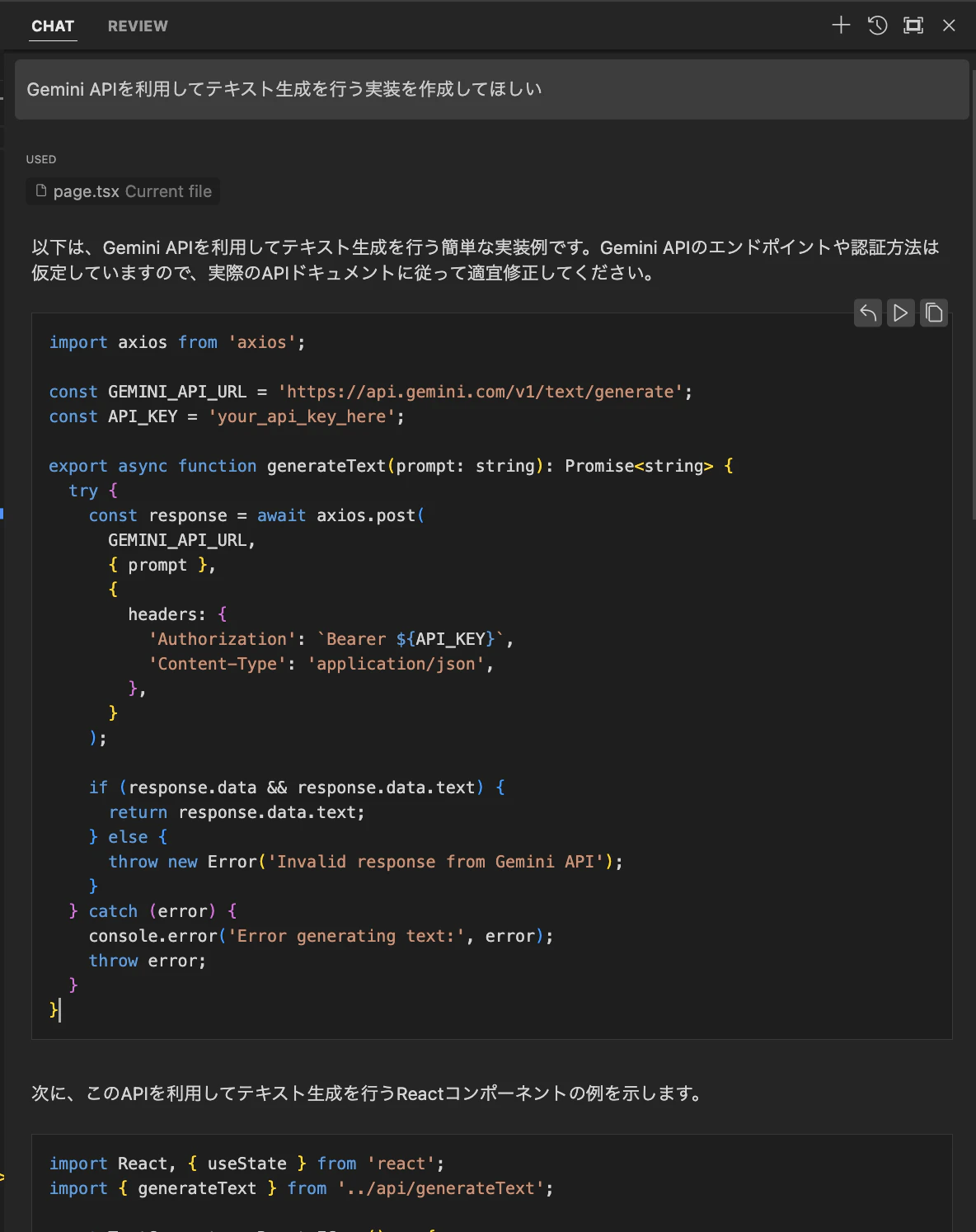
まず、Docs機能を使わずにGemini APIのテキスト生成の実装をお願いしてみました。
結果は...
- APIのエンドポイントや認証方法は仮定に基づいたもの
- 雰囲気は似ているものの、実際のAPIとは異なるコードが生成された
- AIに確認すると、一般的なリクエスト方法で作成しており、ドキュメントを見て修正する必要があると回答
- 動作確認をしても当然動きませんでした

Docの読み込みありの場合
次に、Docs機能を使ってGemini APIのドキュメントを読み込ませてみました。
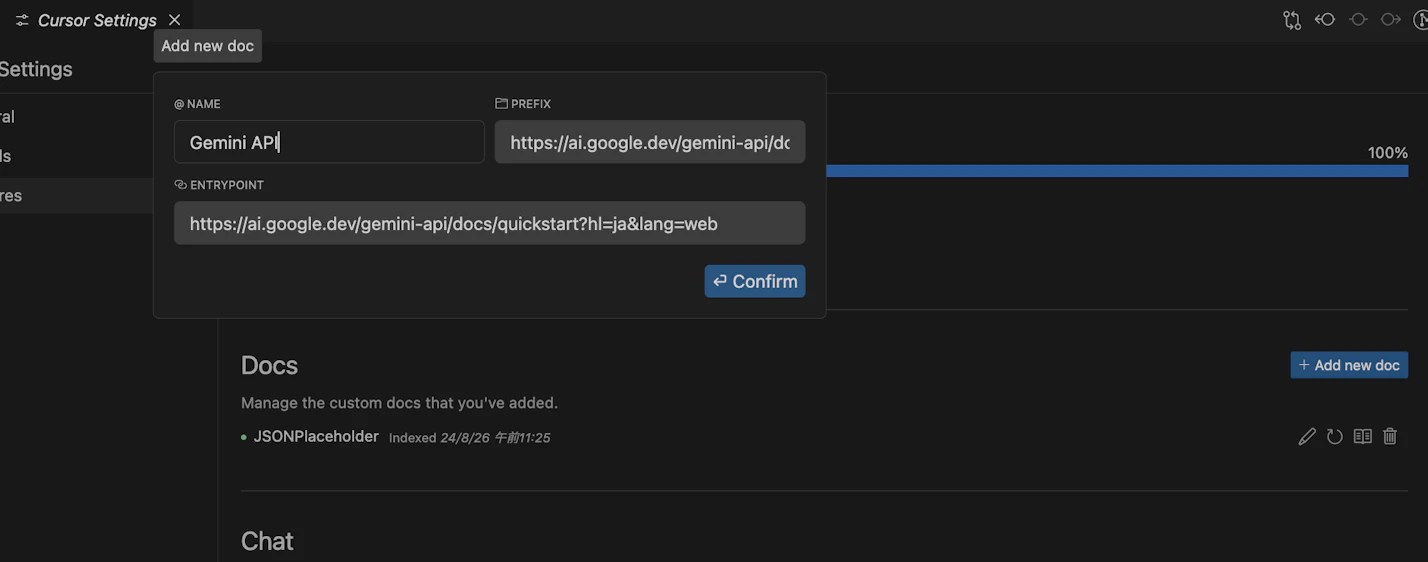
- Docsの追加方法
- Cursor Settings → Features から追加

- 今回は「Gemini API」という名前で、クイックスタートのドキュメントを読み込ませました。

- Cursor Settings → Features から追加
- リクエストに「@Gemini API」を追加
- Gemini APIのドキュメントを読み込んでいることがわかりますね

- Gemini APIのドキュメントを読み込んでいることがわかりますね
- 結果
かなりそれっぽいコードが生成されました。
apiKeyを設定し、実際に動かして試してみます。

「UIやレイアウトをととのえてください」という指示を追加で行い生成されたコードを実行するとGemini APIのリクエストも成功して、バグもなく出力されました!

おわりに
今回はわかりやすくGemini APIのセットアップの内容で試してみました。
CursorのDocs機能を使う前はchatGPTに相談して似たようなことをやっていたんですが、外部URLの参照は@で簡単にできたり、生成されたコードをそのままファイルに反映したりとユーザー体験がとてもいいのが印象的でした。
他にもドキュメントを読みこんで質問しながら知見を深めたり、要件・仕様に関するドキュメントを読み込んでより複雑なサービスを開発することもできそうですね!
この記事を読んでCursorに興味を持った方は、ぜひ実際に触れてみてください。
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。