【Claude新機能】ArtifactsをiOSとAndroidで試してみた

概要
Anthropic社は、2024年8月28日にClaude.aiの全ユーザーを対象に、Claudeの新機能である「Artifacts」の一般公開を発表しました。
そのため、Free、Pro、Teamプランのすべての利用者が、Artifacts機能を利用できます。
さらに、iOSとAndroidアプリでもArtifactsの作成と閲覧が可能になりました!
Artifactsの導入によって何ができるのか
Artifactsの導入によって、成果物のプレビューを確認しながら作業が行えるため、これまで以上に迅速に高品質な成果物を作り出せるようになります。
コードスニペットやフローチャート、SVGグラフィックス、ウェブサイト、インタラクティブなダッシュボードなどの開発も更に効率的に開発することが可能です。
具体的なユースケースとして、公式サイトには以下の例が挙げられていました。
- 開発者:コードベースからアーキテクチャ図を作成
- プロダクトマネージャー:迅速な機能テスト用のインタラクティブなプロトタイプを作成
- デザイナー:素早いプロトタイピングのための強力な可視化ツールを構築
- マーケター:パフォーマンス指標を含むキャンペーンダッシュボードをデザイン
- 営業チーム:予測分析を含む販売パイプラインを可視化
ClaudeのArtifacts機能の利用方法などについては、以前こちらの記事で紹介しました。
iOSとAndroidのアプリを試してみた
今回のアップデートから、iOSとAndroidのアプリでもArtifacts機能を利用できるようになったということもあり、実際にそれぞれのデバイスで試してみました!
今回は、気象庁の今月(8月中)の東京都の気象データをグラフ化してみます。
アプリインストール
まずは、それぞれのデバイスでアプリをインストールします。
iOS
Android
アプリをインストールした後は、アカウントにログインします。
※アカウントがない場合は作成
iOS
早速、気象データを入力して、グラフを作成してもらいます!
(間違えて天気予報と入力しておりました🙇♂️)
すると、以下のように自動でグラフを作成してくれました!

今回は、特にグラフにするデータを指定していないのですが、気温と降水量のグラフが作成されました。
回答されたテキストと作成されたグラフのコード、グラフはこちらです。
もちろん、天気予報データをグラフで視覚化するのは良いアイデアです。このデータから、気温と降水量の推移を示す2つのグラフを作成しましょう。
このグラフは、8月の東京の天気予報データを視覚化しています。青い線は平均気温の推移を、緑の棒グラフは日ごとの降水量を表しています。
グラフから以下のような傾向が読み取れます:
1. 気温の変動:
- 月の前半は比較的安定していますが、中旬から後半にかけて変動が大きくなっています。
- 最高気温は11日と12日の31.5°C前後、最低気温は16日の26.7°Cです。
2. 降水量:
- 7日、16日、19日、21日、27日に比較的多い降水が予想されています。
- 特に16日は90mmと、月内で最も多い降水量が予測されています。
3. 気温と降水量の関係:
- 降水量が多い日は気温が下がる傾向が見られます(例:16日)。
4. 全体的な傾向:
- 月の前半は比較的晴れの日が多く、後半に雨の日が増える傾向があります。
このグラフを使用することで、月間の天候パターンを一目で把握することができます。追加の分析や別の視点からのデータ表示が必要な場合は、お知らせください。
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, Bar, ComposedChart } from 'recharts';
const data = [
{day: '1', temp: 28.5, rainfall: 0},
{day: '2', temp: 28.7, rainfall: 0},
{day: '3', temp: 29.4, rainfall: 0},
{day: '4', temp: 30.0, rainfall: 0},
{day: '5', temp: 30.0, rainfall: 0},
{day: '6', temp: 29.9, rainfall: 0},
{day: '7', temp: 28.9, rainfall: 76.5},
{day: '8', temp: 28.1, rainfall: 0.0},
{day: '9', temp: 30.0, rainfall: 0},
{day: '10', temp: 30.0, rainfall: 0},
{day: '11', temp: 31.5, rainfall: 0},
{day: '12', temp: 31.2, rainfall: 0},
{day: '13', temp: 30.8, rainfall: 0},
{day: '14', temp: 30.4, rainfall: 0.0},
{day: '15', temp: 30.3, rainfall: 0.0},
{day: '16', temp: 26.7, rainfall: 90.0},
{day: '17', temp: 30.4, rainfall: 0.0},
{day: '18', temp: 29.7, rainfall: 0},
{day: '19', temp: 29.2, rainfall: 22.0},
{day: '20', temp: 28.3, rainfall: 0.5},
{day: '21', temp: 28.3, rainfall: 21.0},
{day: '22', temp: 27.5, rainfall: 16.0},
{day: '23', temp: 28.9, rainfall: 0.0},
{day: '24', temp: 29.4, rainfall: 1.0},
{day: '25', temp: 28.6, rainfall: 1.5},
{day: '26', temp: 29.2, rainfall: 0},
{day: '27', temp: 27.7, rainfall: 30.0},
];
const WeatherChart = () => (
<ResponsiveContainer width="100%" height={400}>
<ComposedChart data={data} margin={{ top: 5, right: 20, left: 10, bottom: 5 }}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="day" />
<YAxis yAxisId="left" label={{ value: '気温 (°C)', angle: -90, position: 'insideLeft' }} />
<YAxis yAxisId="right" orientation="right" label={{ value: '降水量 (mm)', angle: 90, position: 'insideRight' }} />
<Tooltip />
<Legend />
<Line yAxisId="left" type="monotone" dataKey="temp" stroke="#8884d8" name="平均気温" />
<Bar yAxisId="right" dataKey="rainfall" fill="#82ca9d" name="降水量" />
</ComposedChart>
</ResponsiveContainer>
);
export default WeatherChart;

作成されたグラフでは、文字化けしております。
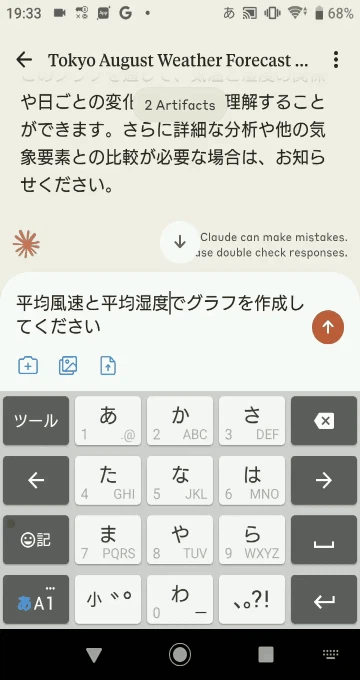
Android
続いてAndroidの方でも試してみます。
iOSの会話の続きで、平均気温と降水量のグラフは作成されたので、平均風速と平均湿度の関係をグラフにしてもらいます。
その結果が以下です。

やはり、Androidの方もグラフのテキストが文字化けをしてしまっております。
PC版では日本語でテキストが表示されていたので、スマホ版だと画面サイズなどの関係で文字化けしてしまうのかもしれませんね。
回答されたテキストとコード、グラフはこちらです。
はい、承知しました。平均風速と平均湿度のデータを使用して新しいグラフを作成します。
このグラフは8月の東京における平均風速と平均湿度の推移を示しています。紫の線が平均風速、緑の線が平均湿度を表しています。
グラフから読み取れる主な傾向は以下の通りです:
1. 風速の推移:
- 月の前半は比較的安定していますが、12日から13日にかけて一時的に上昇しています。
- 16日に大きなピーク(4.2 m/s)があり、その後も23日、26日、27日と高めの風速が続いています。
- 最も低い風速は8日の2.2 m/sです。
2. 湿度の推移:
- 湿度は日によって大きく変動しています。
- 最も低い日は11日の66%、最も高い日は16日の95%です。
3. 風速と湿度の関係:
- 必ずしも明確な相関関係は見られませんが、いくつかの興味深いポイントがあります:
- 16日は風速と湿度が共に高くなっています。これは強い雨や嵐の可能性を示唆しています。
- 11日から13日にかけて、風速が上昇する一方で湿度は比較的低めを保っています。
4. 全体的な傾向:
- 月の前半は風速が比較的安定していますが、後半になると変動が大きくなる傾向があります。
- 湿度は月を通じて変動が大きいですが、特に後半に高湿度の日が多くなっています。
5. 注目ポイント:
- 16日:風速(4.2 m/s)と湿度(95%)が共に高く、荒天が予想されます。
- 27日:月末にかけて風速が最も高く(4.7 m/s)なっており、湿度も高め(85%)です。
- 11日:湿度が最も低く(66%)、風速はやや高め(2.8 m/s)です。
このグラフを通じて、風速と湿度の関係や日ごとの変化を視覚的に理解することができます。天候の変化や気象パターンを予測する上で有用な情報を提供しています。さらに詳細な分析や他の気象要素との比較が必要な場合は、お知らせください。
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';
const data = [
{day: '1', wind: 2.4, humidity: 74},
{day: '2', wind: 2.6, humidity: 74},
{day: '3', wind: 2.6, humidity: 73},
{day: '4', wind: 2.5, humidity: 67},
{day: '5', wind: 2.6, humidity: 72},
{day: '6', wind: 2.3, humidity: 74},
{day: '7', wind: 2.6, humidity: 80},
{day: '8', wind: 2.2, humidity: 87},
{day: '9', wind: 2.7, humidity: 74},
{day: '10', wind: 2.7, humidity: 69},
{day: '11', wind: 2.8, humidity: 66},
{day: '12', wind: 3.9, humidity: 70},
{day: '13', wind: 3.6, humidity: 73},
{day: '14', wind: 2.7, humidity: 73},
{day: '15', wind: 2.7, humidity: 75},
{day: '16', wind: 4.2, humidity: 95},
{day: '17', wind: 2.7, humidity: 74},
{day: '18', wind: 2.5, humidity: 82},
{day: '19', wind: 2.4, humidity: 83},
{day: '20', wind: 2.4, humidity: 81},
{day: '21', wind: 2.8, humidity: 83},
{day: '22', wind: 3.1, humidity: 91},
{day: '23', wind: 4.0, humidity: 83},
{day: '24', wind: 3.2, humidity: 80},
{day: '25', wind: 3.5, humidity: 83},
{day: '26', wind: 4.4, humidity: 76},
{day: '27', wind: 4.7, humidity: 85},
];
const WindHumidityChart = () => (
<ResponsiveContainer width="100%" height={400}>
<LineChart data={data} margin={{ top: 5, right: 30, left: 20, bottom: 5 }}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="day" />
<YAxis yAxisId="left" label={{ value: '風速 (m/s)', angle: -90, position: 'insideLeft' }} />
<YAxis yAxisId="right" orientation="right" label={{ value: '湿度 (%)', angle: 90, position: 'insideRight' }} />
<Tooltip />
<Legend />
<Line yAxisId="left" type="monotone" dataKey="wind" stroke="#8884d8" name="平均風速" />
<Line yAxisId="right" type="monotone" dataKey="humidity" stroke="#82ca9d" name="平均湿度" />
</LineChart>
</ResponsiveContainer>
);
export default WindHumidityChart;

評論
iOSとAndroidで利用するメリット
iOSとAndroidのArtifacts機能の動作はとてもスムーズで、PCが使えない状況の時にもパッとグラフが作れたりするのは凄く便利だと感じました。
また、作成したアプリのデモを実際にスマホで利用してみることによって、操作感などをパッと確かめることも可能です。
iOSとAndroidで利用するデメリット
iOSとAndroidでArtifacts機能を利用してみて、グラフの文字が文字化けしてしまうのが少し気になりました。
パッとグラフを作れ、視覚化できますが、公開できるデータとしてはまだ利用できる段階ではなさそうです。
また、Androidのアプリを操作する上で致命的だと感じたのは、日本語変換ができないという点です。
もしかしたら自分の環境内でのみ起こっているかもしれないのですが、平仮名の入力は可能であったため、漢字変換したい場合は別の入力方法(自分は音声入力)を検討する必要があります。

まとめ
Artifacts機能が一般公開され、iOSとAndroidの方でも利用ができるようになりました!
両デバイスで操作した感触としては、とてもスムーズに動いている印象でした。
しかし、Androidの方では漢字変換ができなかったため、その部分は少し懸念点として挙げられます。
スマホ版でもPC版と変わらないようなパフォーマンスで使えるようになることに期待です。
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。