Claude 3.5 SonnetのArtifacts機能を試してみた

Anycloudのしんじょうです!
Chat GPTなどの生成AIを普段の業務や生活などで触れる機会が多くなってきました。
凄く便利な一方、使っていく中で機能として少し物足りないと感じる部分もあるのではないでしょうか?
私自身、趣味などでChat GPTなどの生成AIを使ってこういう機能を実装したいと相談するときに、生成AIが回答してくれた成果物を実際に試してみると動かないということもしばしば…
生成AIが提案してくれた実装などをその場でどのように動くかを確認してみたいと思っている方(主に自分でした)に朗報です!
その問題、Claude 3.5 SonnetのArtifacts機能が解決してくれます!
Claude 3.5 Sonnetとは?
Claude 3.5 Sonnet(クロード 3.5 ソネット)とは、Anthropic社が開発した大規模言語モデルベースのAIアシスタントのことです。
公式サイトによると、大学院レベルの推論(GPQA)や学部レベルの知識(MMLU)およびコーディング能力(HumanEval)が設定されているみたいです。
気になるプランとしてClaude 3.5 Sonnetには、FreeプランとProプラン、Teamプランの3つのプランが用意されています。
- Freeプラン
- Claude 3.5 Sonnetのへのアクセス
- 回数制限あり(約8回/5hほど)
- Proプラン(1人あたり20ドル(約3000円:2024/07/31現在) / 月)
- 無料版よりも使用制限が緩和
- Claude 3 OpusとHaikuへのアクセスも可能
- 新機能への早期アクセス
- 混雑時の優先アクセス
- Teamプラン (1人あたり25ドル(約3800円:2024/07/31現在) / 月) ←年間契約の場合
- Proプランの機能
- Pro版よりも使用制限が緩和
- チームメイトとのチャットを共有
- 最低5名のメンバーが必要
性能比較
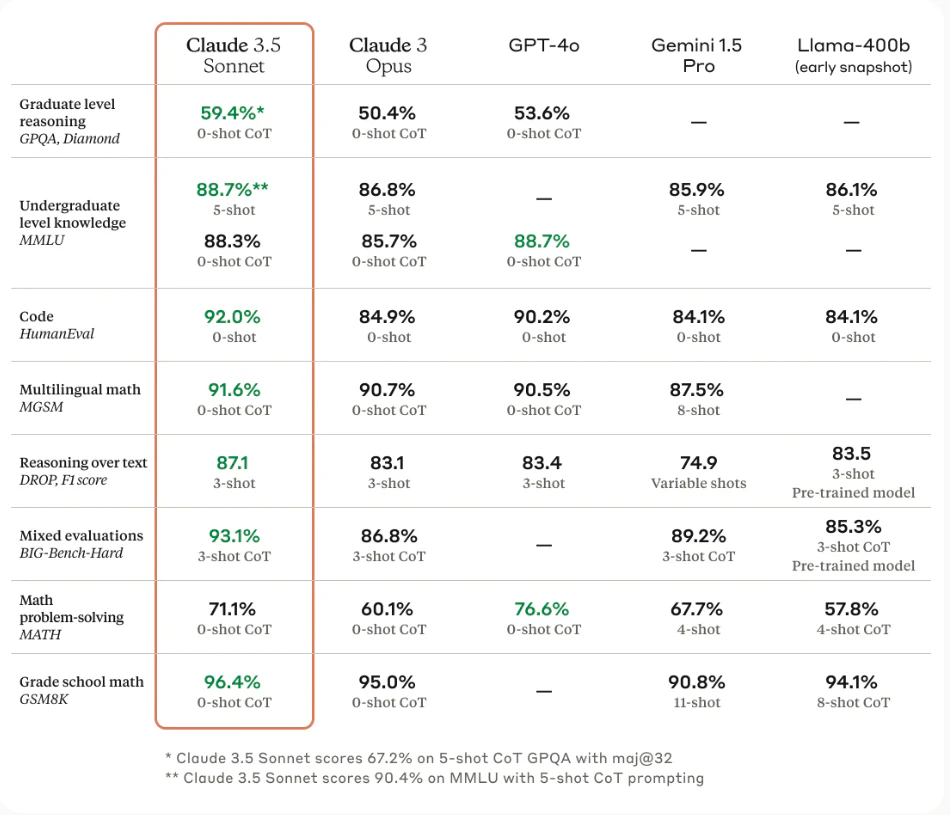
Claude 3.5 Sonnetの性能をClaude 3 OpusやGPT-4o、Gemini 1.5 Pro、Llama-400bと比較した結果が以下となっています。

こちらの比較によると、Claude 3.5 SonnetはClaude 3の上位モデルであるOpusよりも高い性能を持ち、GPT-4oやGemini1.5 Pro、Llama-400bと比べても高い評価を受けています。
Artifacts機能とは?
Claude 3.5 Sonnetの特徴と言えば、やっぱりArtifacts機能が挙げられると思います。
Artifacts機能は、ユーザーがClaude 3.5 Sonnetにコード スニペットやWeb サイト、デザインなどのコンテンツを生成するように依頼すると、会話の横にある専用のウィンドウにプレビューとして表示される機能です。
Artifacts機能を設定
Artifacts機能はデフォルトではoffになっているため、使用できるように設定する必要があります。
と言っても、設定自体は凄く簡単です!
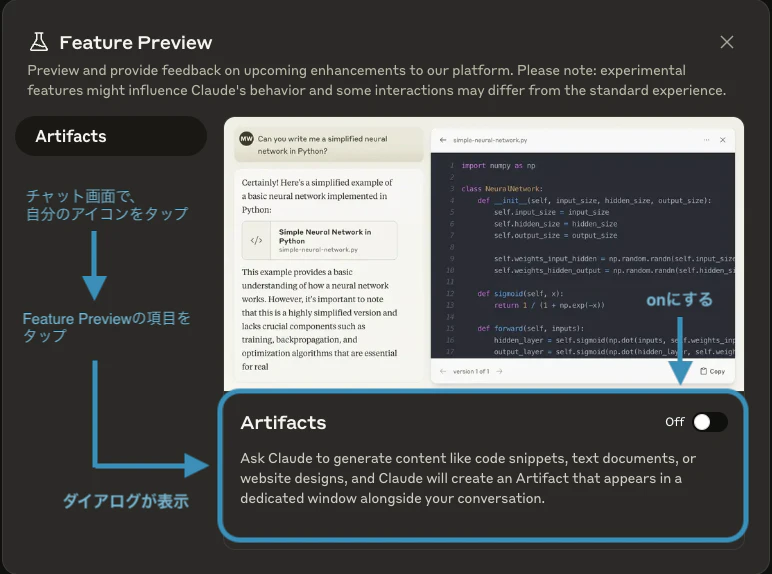
設定方法としては、会話画面の端にある自分のアカウントのアイコンをタップ。
続いて、Feature Previewという項目をタップします。
すると、↓のようなダイアログが表示されるため、Artifactsの部分がoffになっているのをonにすればArtifactsの機能が使えるようになります!設定は簡単ですね!

※私の環境下においては、ArcというブラウザではArtifactsの機能が使えませんでした…(Google chromeでは使用できました)
Artifacts機能を使ってゲームを作ってみる
今回は、僕が小学生ぐらいの頃に凄く遊んでいたNew スーパーマリオブラザーズっぽいゲームを作っていきたいと思います!
SVGの作成
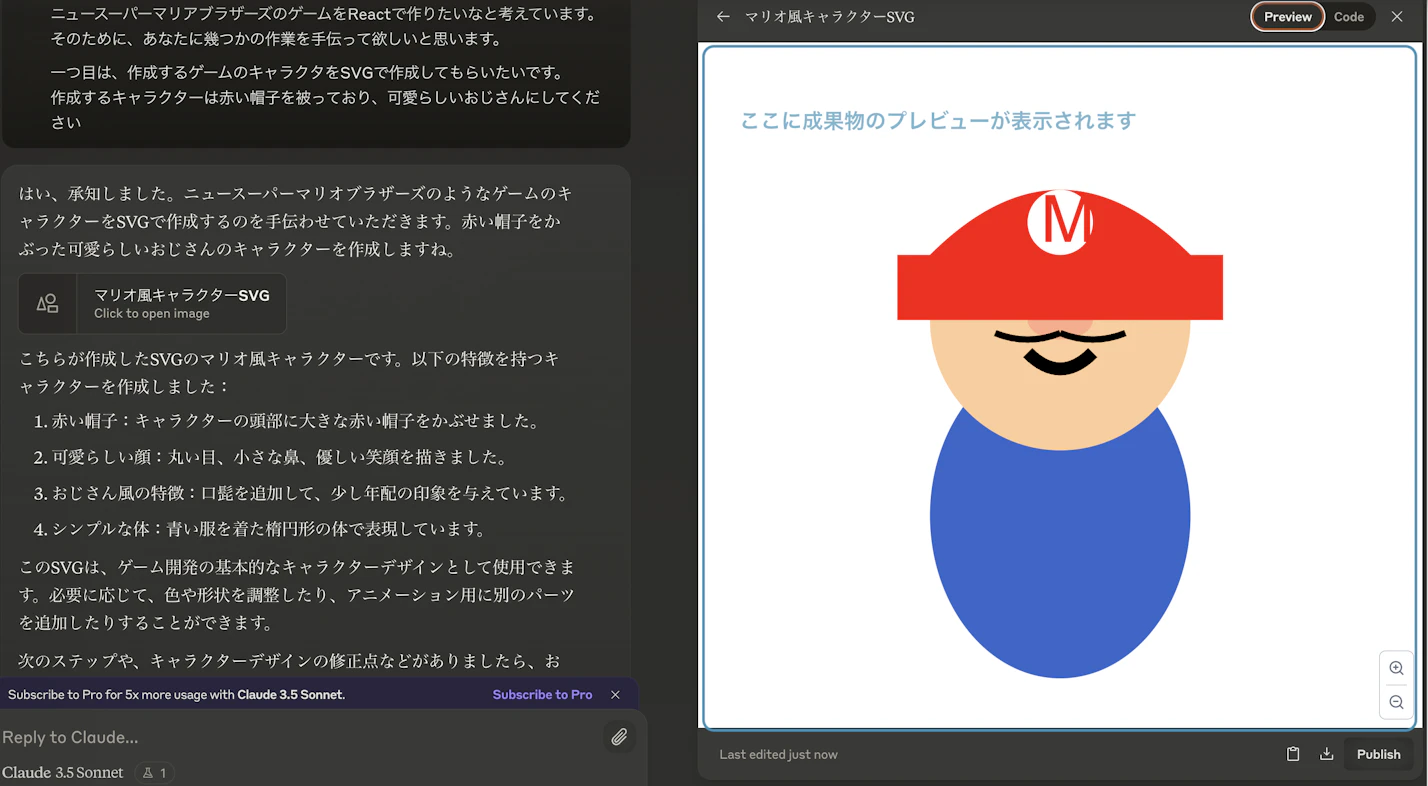
まずは、ゲームに登場する主人公のキャラをClaude 3.5 Sonnetに作ってもらいます。
実際のプロンプトは以下の感じです。
プレビュー機能で完成したSVGがその場で確認できるのは凄く便利ですね!

ちょっとマリオっぽくはないですが、やり取りの回数制限もあるためこれでいきます笑
ゲームを作成
次は、実際にあのマリオのゲームっぽいものを作ってもらいます!
今回はReactで作成するように以下のプロンプトをした結果、
ニュースーパーマリアブラザーのゲームをReactで作りたいなと考えています。
作成したSVGを使って作成してください。
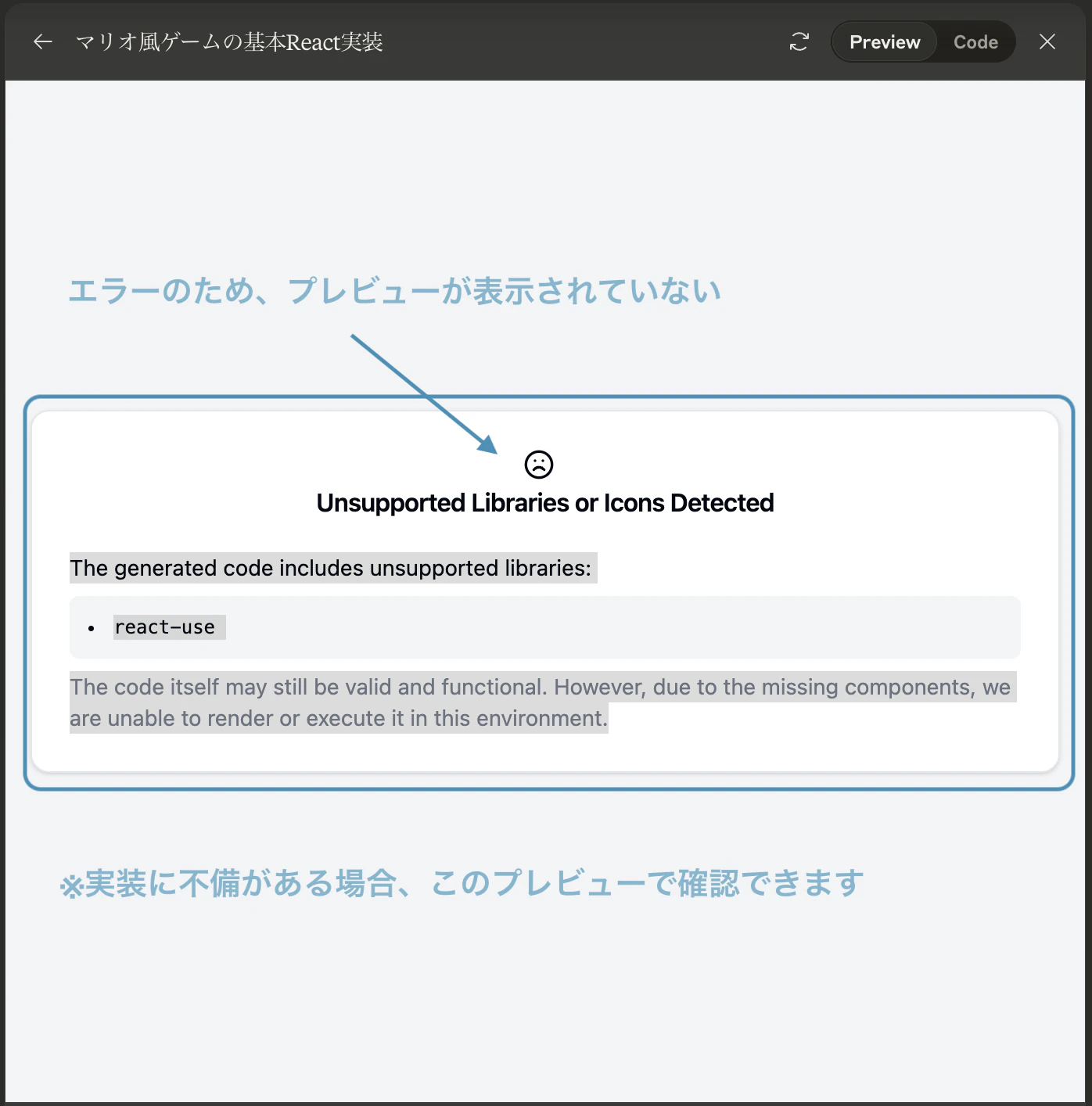
プレビュー画面に表示されたものが↓です。

あれ、エラーが出ていて表示されない…
このプレビュー機能のおかげで実際にビルドしてから動かないと気づくよりも手間や時間が省けるのがありがたいですね。
そこで、出ているエラーの修正と、以下の点を追加で修正してもらうプロンプトを試してみました。
ゲーム修正のプロンプト(1回目)
作成されたゲームに以下の機能を追加で実装してください。
- 障害物やアイテムの追加
- スコアシステムの実装
- レベルデザイン
- 敵キャラクターの追加
- より複雑な物理演算やアニメーション
また現在、”生成されたコードにはサポートされていないライブラリが含まれています: *react-use コード自体はまだ有効で機能する可能性があります。ただし、コンポーネントが欠落しているため、この環境ではレンダリングまたは実行できません。 ”というエラーが出ているのでそれも修正してください。
上記のプロンプトでは、自分の思っているゲームになっていなかったため、追加で以下のプロンプトを試してみました。
ゲーム修正のプロンプト(2回目)
- 敵に出会ったらゲームオーバーしてください。
- 敵を踏むと敵を消滅させてください
- その時に敵が倒れるアニメーションも欲しいです
- 左右の矢印を押すと画面がスライドしてしまうので、キャラを移動キーを左はLに、右はRに、ジャンプはUにしてください
- アイテムも追加して欲しいです。
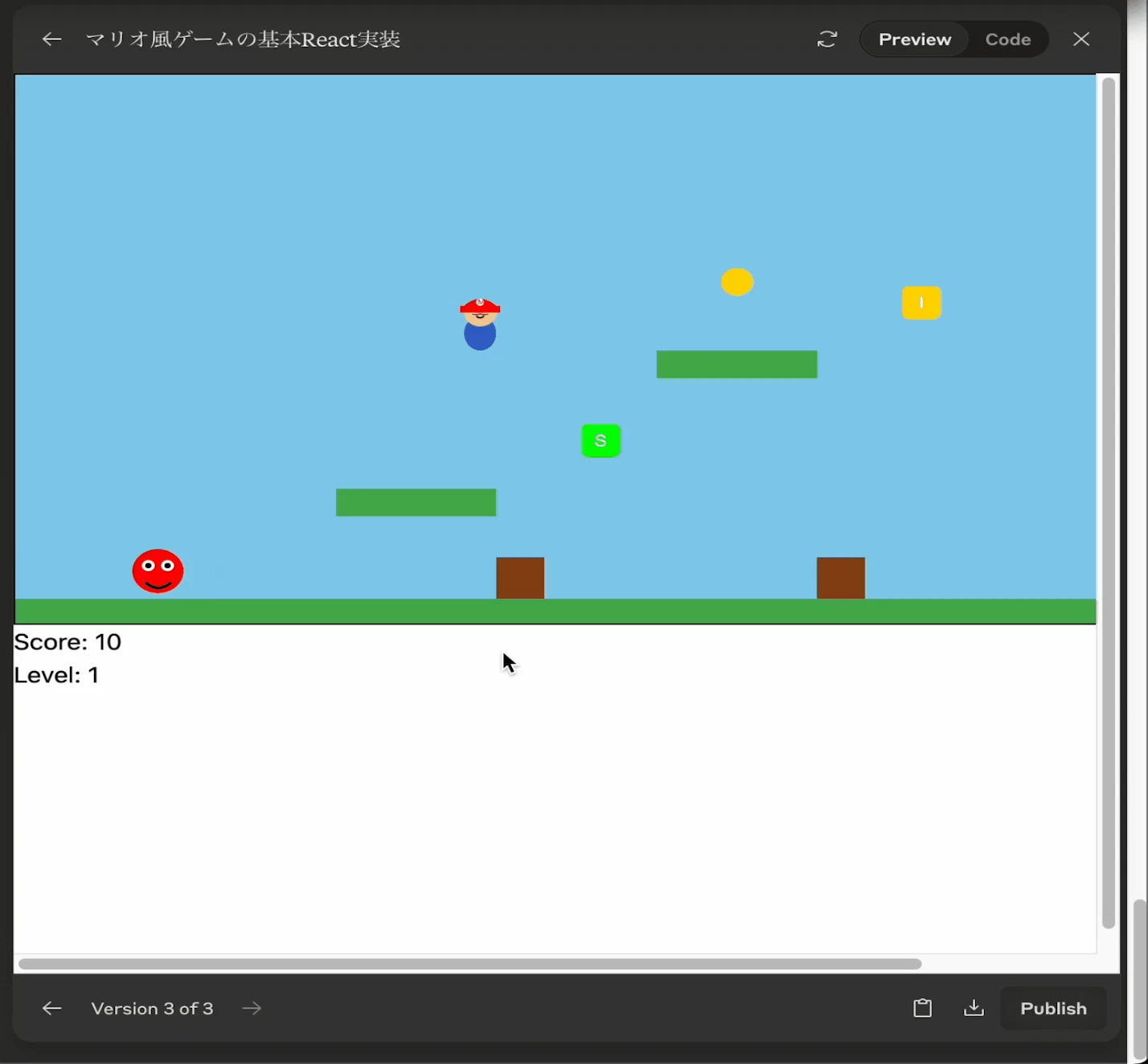
すると、

目標としていたマリオっぽいゲームを作ることができました!
デフォルトで設定されていたキーでは操作しにくかったので、プロンプトで自分が操作しやすいキーを指定して修正したりすることもできました。
実際に動作させながら修正点を挙げられるのは凄く効率が良くて使いやすいと感じました。
ゲーム以外にも
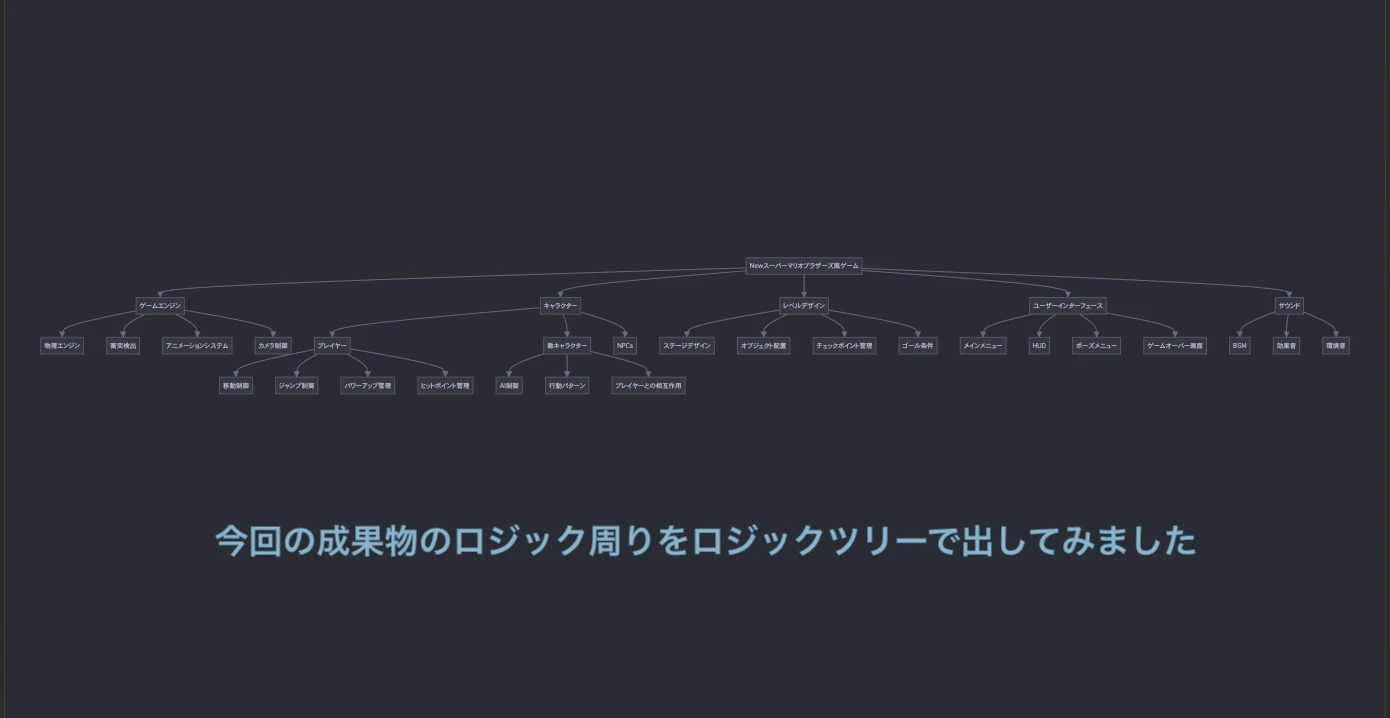
今回のゲーム作成にあたって、必要となったロジック周りをロジックツリーで出してみることにしました。
以下のプロンプトを試してみました。
今回Reactを使って作成したNewスーパーマリオブラザーズのゲームを作るにあたって、必要となったロジック周りをロジックツリーにしてください
その結果が以下となっています。

ツリーの深さとかは足りていないですが、プロンプトなどで調整することで、ロジックツリーを考えるときの壁打ち相手などになってくれそうですね。
番外編
データからグラフの作成
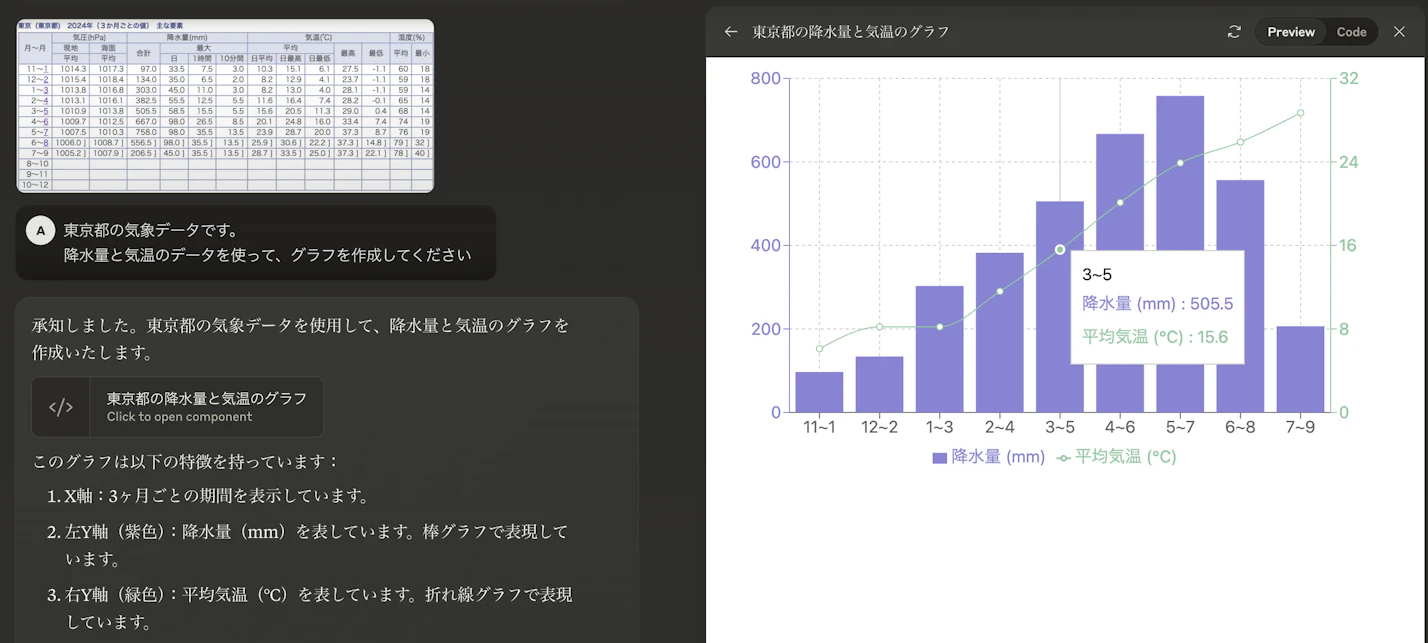
今回作成した成果物とは関係ないですが、気象庁のデータから降水量と気温のグラフも作ってみました。

降水量や気温のデータの部分には、最高気温や最低気温、1hの降雨量など色々な項目がある中から判断して見やすいグラフをClaude 3.5 Sonnet自体が判断して作ってくれます。
パッとデータを視覚化したい時などに、凄く便利だと感じました(アップロードするデータには気をつけてください…)!
まとめ
今回、自分は初めてClaude 3.5 Sonnetを触ってみました。
触った感覚としては、Chat GPTなどと同じような操作感に加えて、Artifacts機能があるので生成された成果物をその場で試して調整していくことができるので凄く便利だと感じました。
しかし、無料枠である場合は回数制限が結構厳しいため(7,8回ほどで制限される印象)、普段使いする方ならProプラン契約(約3000円/月)してもありなのではないかと感じました!
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。