GPT Engineerを使って実装からデプロイまでしてみた
.png?fm=webp&fit=max&w=3840)
GPT Engineerとは?
このプラットフォームを使用することで、ユーザーは自然言語を用いて実際のウェブサイトやウェブアプリケーションを構築し、インタラクティブなプロトタイプを作成することができます。
AIの力を活用することで、技術的な専門知識を持たない人々でも高品質なWebプロジェクトを作成することを可能にします。
プラン
GPT Engineerは無料のFreeプランでも自然言語を用いた会話から、プロダクトのデプロイまで行うことが可能です。
Freeプラン以外にも2種類プランがあり、それぞれのプランの内容を紹介します。
- Free ($0)
- GitHubと同期
- ワンクリックでデプロイ
- 無制限の公開プロジェクト
- Pro ($20(約2900円:2024/9/2日現在)/月)
- Freeプランのすべての機能
- 新機能への早期アクセス
- 1日100回のAI編集
- プライベートプロジェクト
- Partner ($50(約7300円:2024/9/2日現在)/月~)
- Proプランのすべての機能
- 即時アクセス
- コードベースへの統合
- 専任サポート
GPT Engineerで何ができるのか
GPT Engineerのベータ版では、以下のような機能が利用可能です。
- チャットベースの開発
→ユーザーは自然言語を使用してウェブサイトやウェブアプリケーションを構築できます。AIとのチャットを通じて、アイデアを素早く形にすることが可能です。
- 柔軟な編集
→AIによる編集や、好みのIDEを使用した直接編集が可能です。
- 簡単なデプロイ
→ワンクリックでのデプロイが可能です。また、ユーザーが選択したホスティングプロバイダーを使用することもできます。
- GitHubとの連携
→プロジェクトをGitHubと同期させることができ、バージョン管理が容易になります。
- 公開/非公開プロジェクト
→Freeプランでは無制限の公開プロジェクトを作成でき、Proプランでは非公開プロジェクトも作成可能です。
- AI編集
→Proプランでは1日あたり100回のAI編集が可能で、効率的な開発をサポートします。
GPT Engineerを試してみた
GPT Engineerにログイン
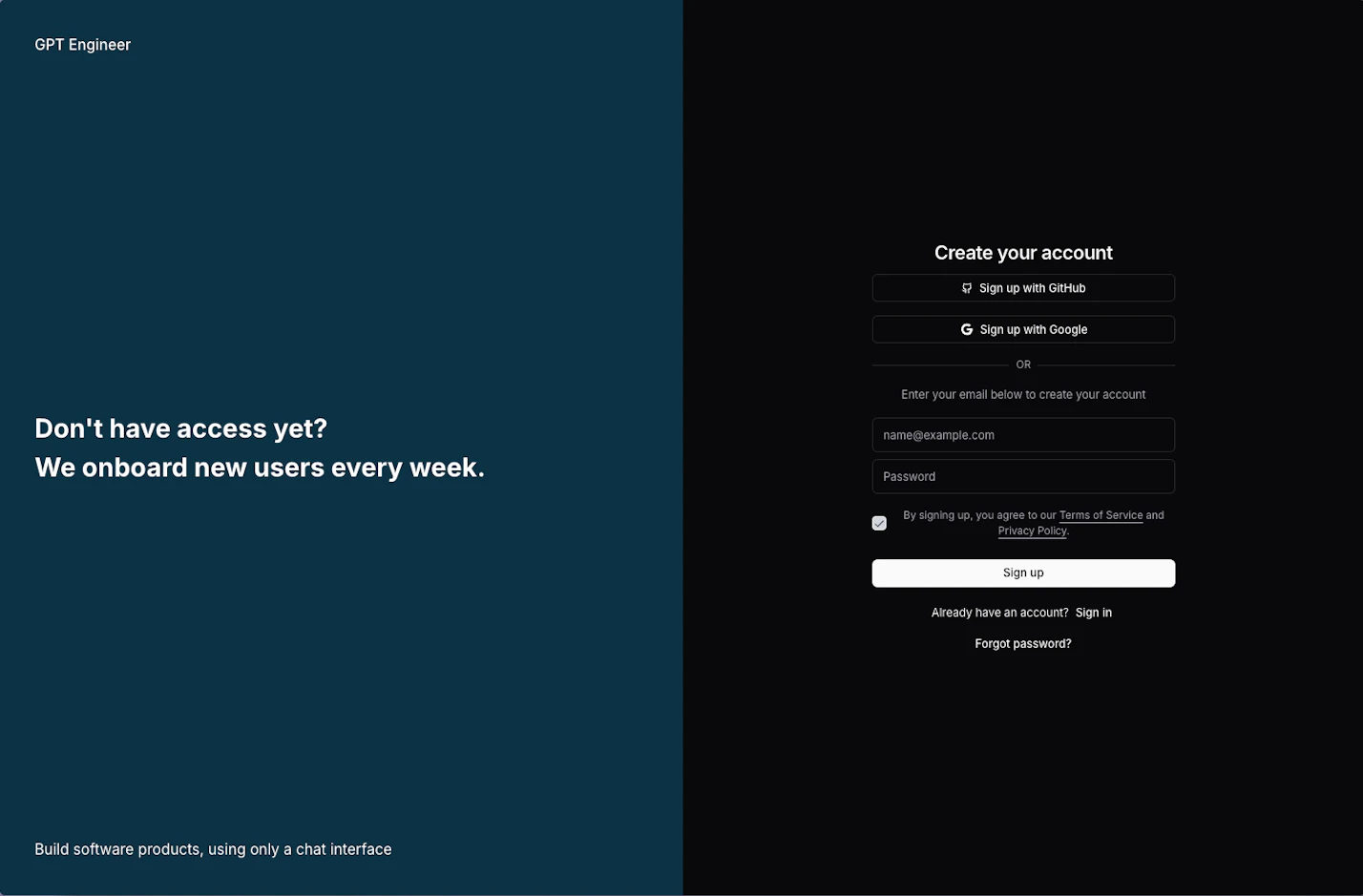
GPT Engineerを使用するには、以下のサイトからログインする必要があります。
自分はアカウントを作成していなかったので、サインアップしていきます。
以下のいずれかの方法でサインアップすることが可能です。
- メールアドレス
- Google アカウント
- GitHub アカウント

今回、自分はGitHubアカウントでアカウントを作成しました!
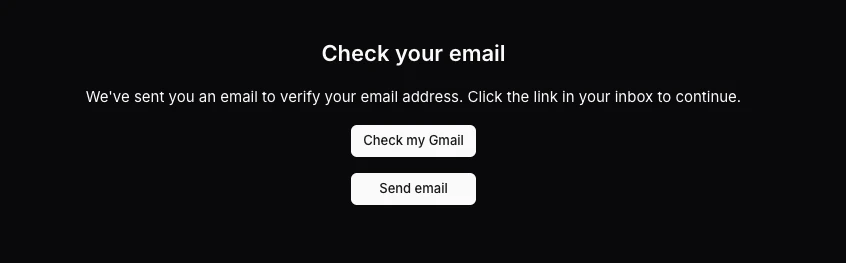
アカウントが作成できると、メールでの認証が求められるのでSend email をクリックして、認証を行います。

認証が完了すると、以下の画面に遷移します。
これでアカウントの作成は完了です。

デフォルトのプロンプトを試してみた
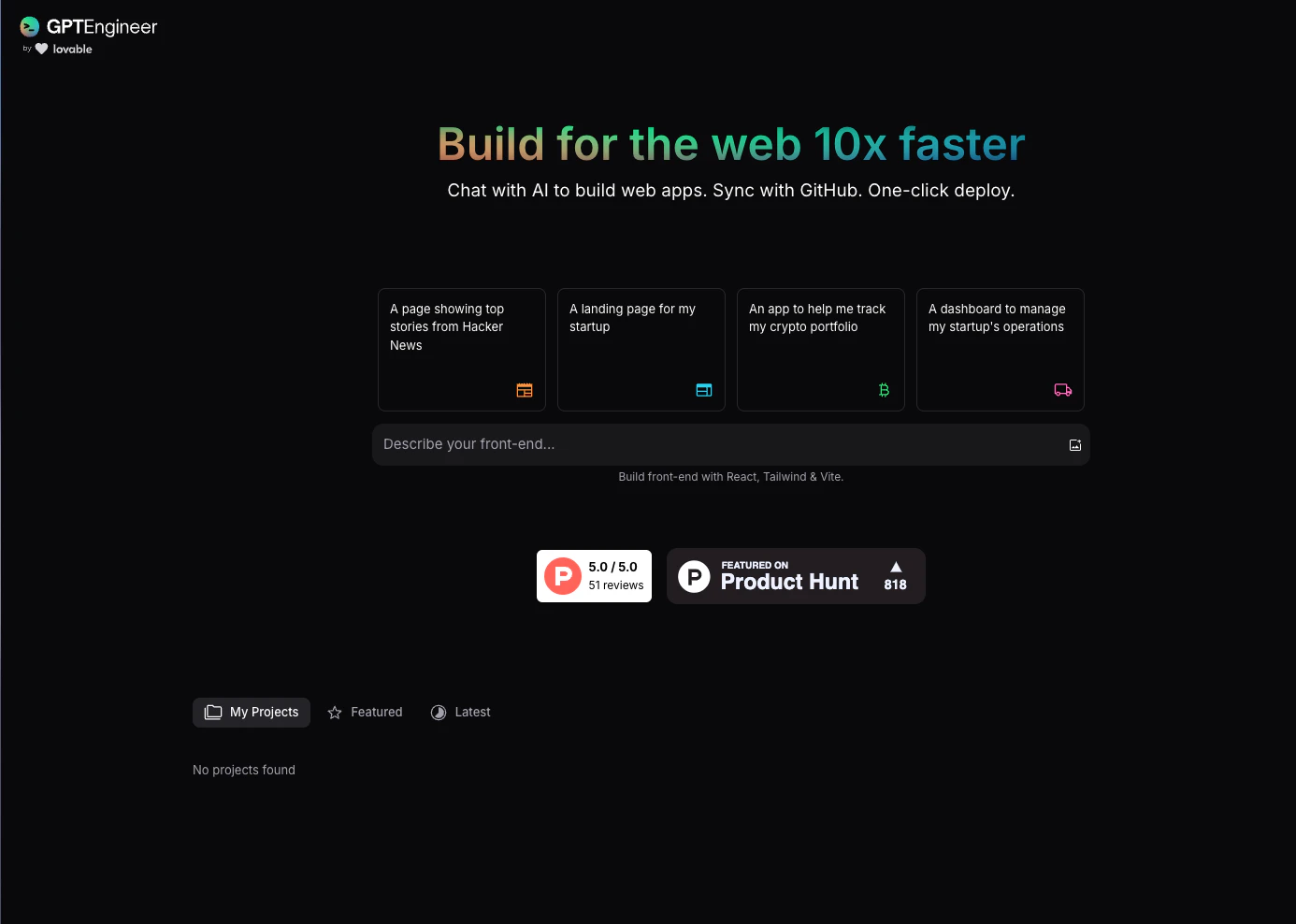
アカウントを作成してGPT Engineerを利用できるようになったので、早速試してみます!
選択肢としては、
- A page showing top stories from Hacker News(ハッカー・ニュースのトップ記事を表示するページ)
- A landing page for my startup(スタートアップのランディングページ)
- An app to help me track my crypto portfolio(暗号ポートフォリオを追跡するアプリ)
- A dashboard to manage my startup's operations(スタートアップの業務を管理するダッシュボード)
があります。
今回は、4つ目の”スタートアップの業務を管理するダッシュボード”のプロンプトを試してみました!
A dashboard to manage my startup's operations の項目をタップすると、以下のように自動でプロンプトがテキストエリアに入力されます。
※追加で、”回答は日本語でしてください”のプロンプトを入力
Prototype the UI for a dashboard to track my startup's operations.
• Use a sidebar + navbar layout to navigate between all sections
• Make sure you use a dark theme
• Add some data visualisations
(スタートアップの業務を追跡するためのダッシュボードのUIをプロトタイプする。
- すべてのセクション間をナビゲートするために、サイドバー+ナバーレイアウトを使用する。
- 必ずダークテーマを使用する
- データの視覚化を追加する
)
回答は日本語でしてください
上記のプロンプトを実行すると、数十秒程度で以下のような成果物がアウトプットされました。
それぞれの画面に応じたコンポーネントを作成し、デザインの調整はTailwindで実装されています。
また、グラフの作成やハンバーガーメニューなどのレスポンシブ対応も実装済でした。
このクオリティが数十秒程度で作成されてしまうのは驚きです…
カスタマイズしたプロンプトで試してみた
すでに用意されていたプロンプトであるため、アウトプットのクオリティが高いのでは?と思ったので、次はカスタマイズしたプロンプトで試してみます。
実際に入力したプロンプトは以下です。
あなたは優秀なエンジニアです。
忘れ物防止アラート「持ち物チェックメイト」というアプリを作成したいです。
家を出る前に、その日の予定や天気、持ち物リストに基づいて必要な持ち物を通知してくれるアプリです。
忘れ物をして遅刻したり、外出先で困ったりするのを防ぎます。
特定の持ち物を登録できるようにしたり、天気情報と連携して傘の必要性を通知したりする機能を追加できるようにして実装してください
入力されたプロンプトから、成果物がアウトプットされるまでの様子が以下です。
デフォルトのプロンプトでもそうだったのですが、入力したプロンプトに基づいて、複数のファイルに渡って実装を出力しているにも拘わらず、とてもスピーディーな印象を受けました。
作成された成果物の挙動は以下の感じです。
機能としては、持ち物リストを追加するのみとなっておりました。
追加したアイテムを削除する機能がなかったので、削除機能を追加するプロンプトを入力します。
追加したアイテムを削除できるようにしてください
その結果が以下です。
ゴミ箱ボタンを押すことで、アイテムが削除できるようになりました!
特に指定してないのですが、削除ボタンをゴミ箱のアイコンで実装してくれるのは、シンプルなUIになって個人的にありがたいです。
※天気予報に応じて傘の通知の機能は、天気情報のAPIが必要となるので、今回は一旦無しの方向でアプリを改良していきます。
続いて、持ち物リストにチェックボックスの機能をつけて、アイテムを持ったかどうかを判別できるようにします。
機能としては、持ち物リストにあるアイテム全てにチェックがついている場合は、”いってらっしゃい”とアナウンスして、一つでもチェックがついていないとそのアイテムが忘れているとアナウンスする機能も追加したいと考えました。
そのため、以下のようにプロンプトを入力します。
アイテムの部分にチェックボックスをつけてください。
チェック開始ボタンを押した時の挙動を設定したいです。
ボタンを押した時、持ち物リストの中でチェックが全てついていたら「いってらっしゃい」という通知を、チェックがついていない項目があれば、「アイテム名+を忘れています!」という通知を表示してください
その結果が以下です。
全てチェック済の時は”いってらっしゃい”とアナウンスして、チェックがないものがあればそれを通知してくれるようになりました!
GPT Engineerで作成したアプリをデプロイ
今回作成したアプリをせっかくなのでデプロイしてみようと思います。
GPT Enginnerでデプロイはとにかく簡単です!
百聞は一見にしかずということで、今回行ったデプロイの手順が以下となります。
Deployのボタンを押すだけで完了です!
とても簡単ですね。
※デプロイしたアプリ
まとめ
今回、GPT Engineerを使ったアプリの開発は、アプリのアイデアをプロンプトで入力して、少し修正を加えてワンクリックでデプロイ。
これだけの作業でアプリをデプロイするところまでできました!
ものの数分で、特に専門知識も必要なしにプロダクトを作れる時代になっていることを改めて実感です。
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。