AIを搭載したコードエディタ「Zed AI」を試してみた

Zedとは?
Zedとは、開発が終了したAtomなどの開発者によって開発されているコードエディタです。
Rustが言語として採用されており、高速で軽量となっています。
また、Zedは2024年1月24日にオープンソースプロジェクトになりました。
Zed AIが登場
2024年8月20日にZedの開発者チームはZed AIを発表しました。
Zedのテキスト操作の機能をAIで拡張することで、開発者の生産性向上を目指す機能となっております。
エディター内でAIと直接対話して、コードの生成や変換、分析などを行います。
最初のリリース期間中である現在は、Zed AIを無料で利用可能です(2024年8月27日現在)。
Zed AIの特徴
Zed AIは、Anthropicと協業して開発されたため、Claude 3.5 Sonnetが標準搭載されており、サインインするだけでアクセスすることができます。
また、先月Anthropicから発表されたばかりであるPrompt cachingがすでに搭載済みです。
そのため、コンテキスト ウィンドウに何千行ものコードが含まれていても、コストを削減しながら超高速に応答を実現することができます。
AnthropicのPrompt catchingについては、以前にこちらの記事で取り上げました。
Zed AIを試してみた
ここでは実際に以下の手順でZed AIを試してみます。
- Zed AIをダウンロード
- Zed AIの設定
- インライン変換
- アシスタントパネル
Zed AIをダウンロード
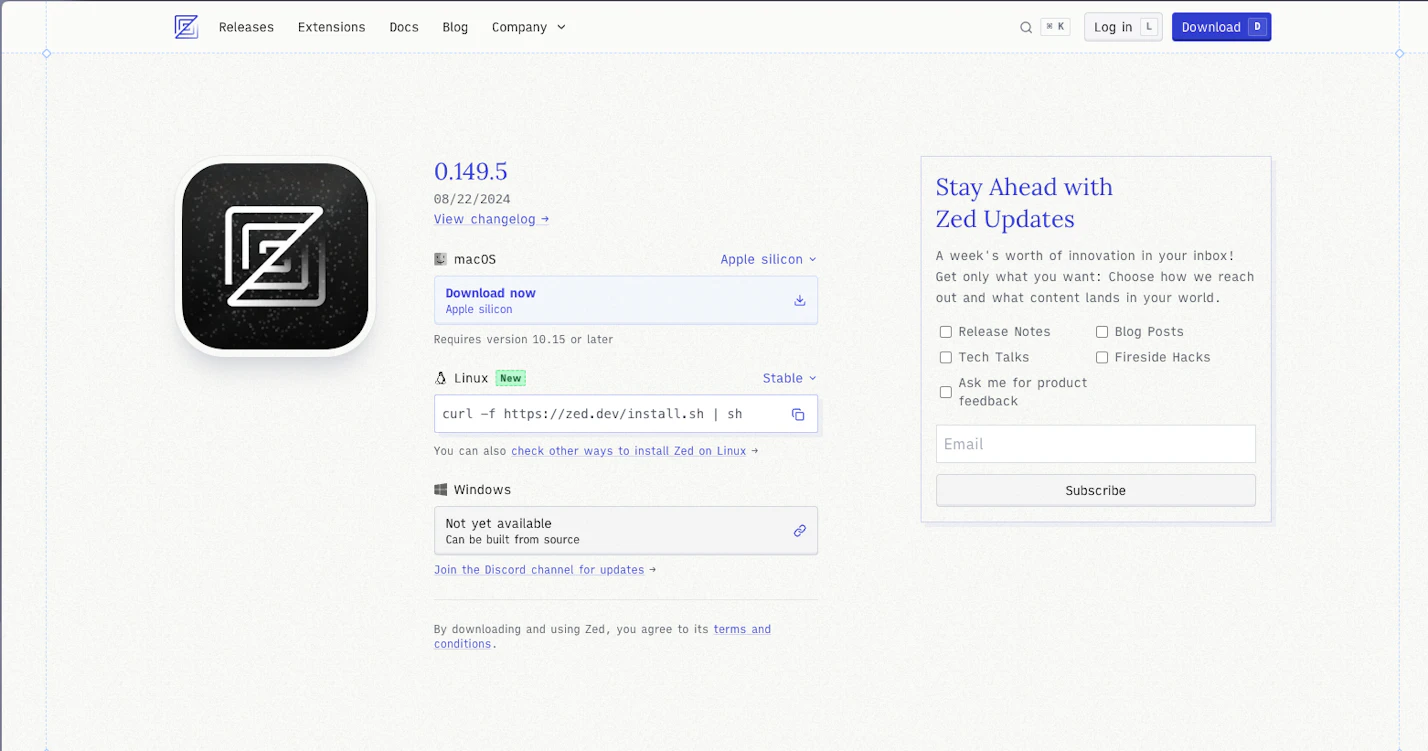
Zed AIを試すには、以下のサイトからダウンロードします。
自分がMac環境であるため、Windowsの方は適宜読み替えて頂ければと🙇♂️

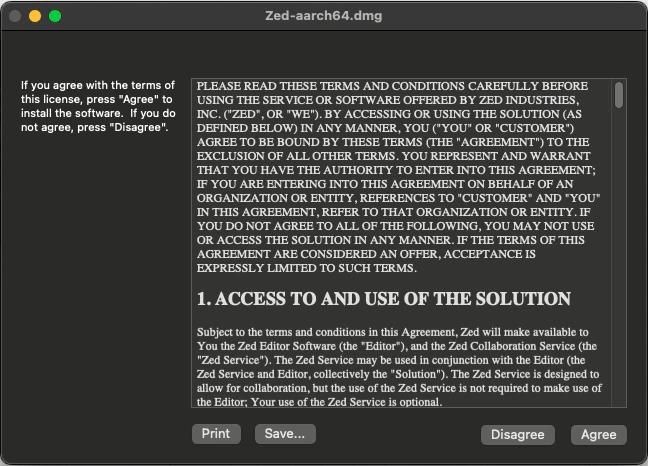
ダウンロードしたdmgを開くと、以下の画像のようなダイアログが表示されるため、Agreeを押すことでZed AIのインストールが実行されます。

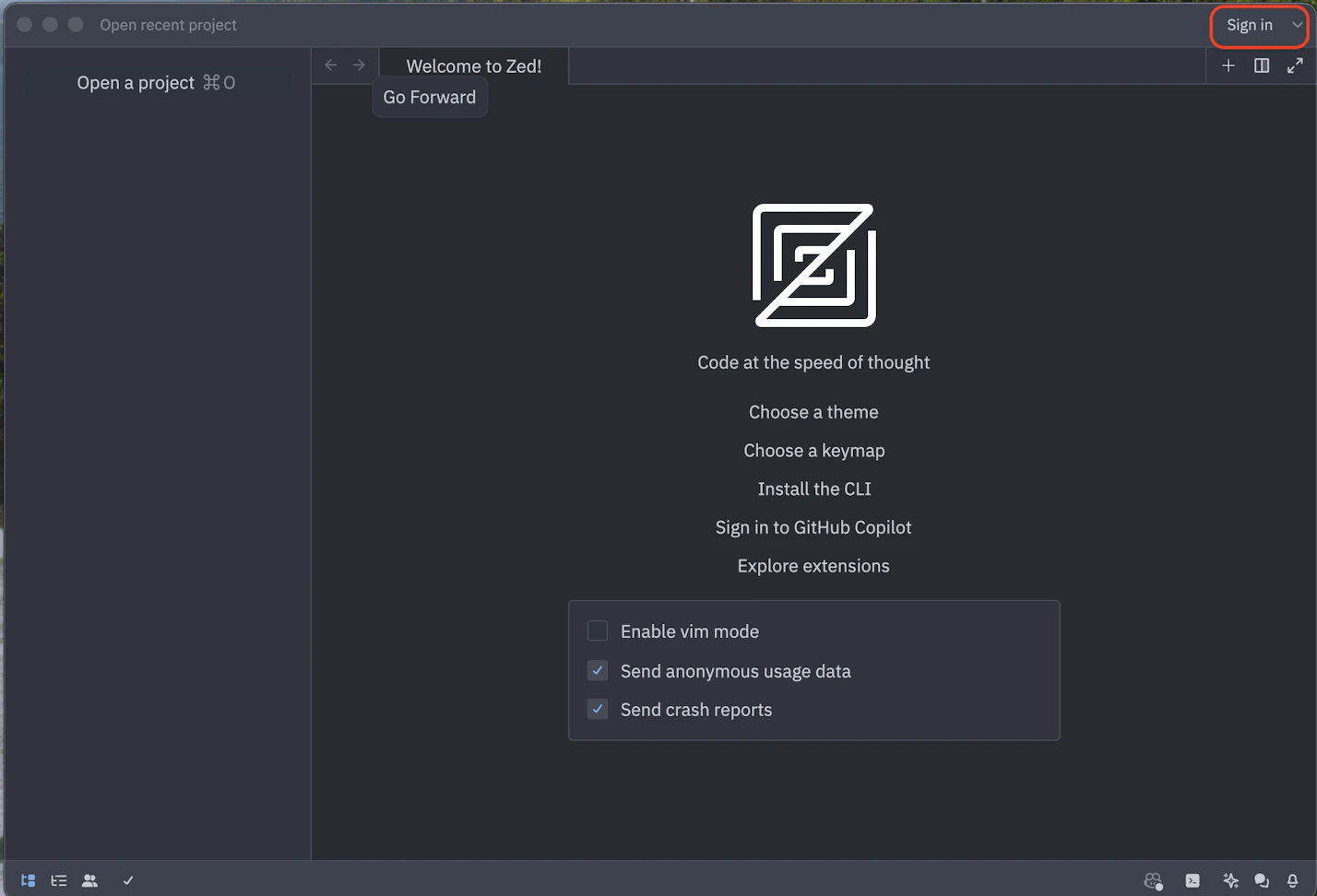
Zed AIを開いた最初の画面が以下です。

画面右上のSign inボタンを押して、Sign inをします。
Sign inが完了すれば、Claude 3.5 Sonnetが利用可能です。
Zed AIの設定
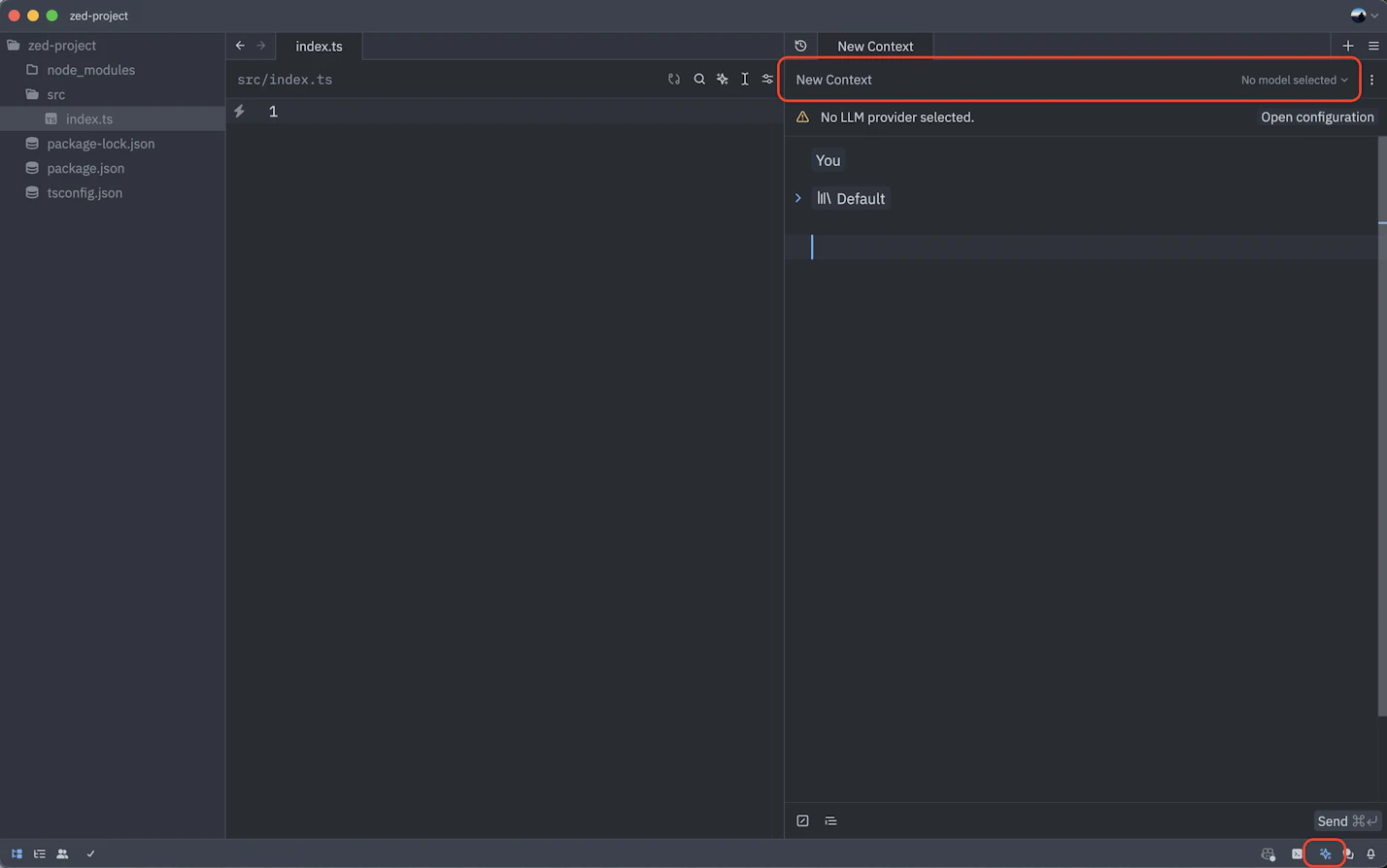
ここで、任意のプロジェクトをZed AIで開きます。
Claude 3.5 Sonnetを利用するには、画面右上のNew contextをタップ。

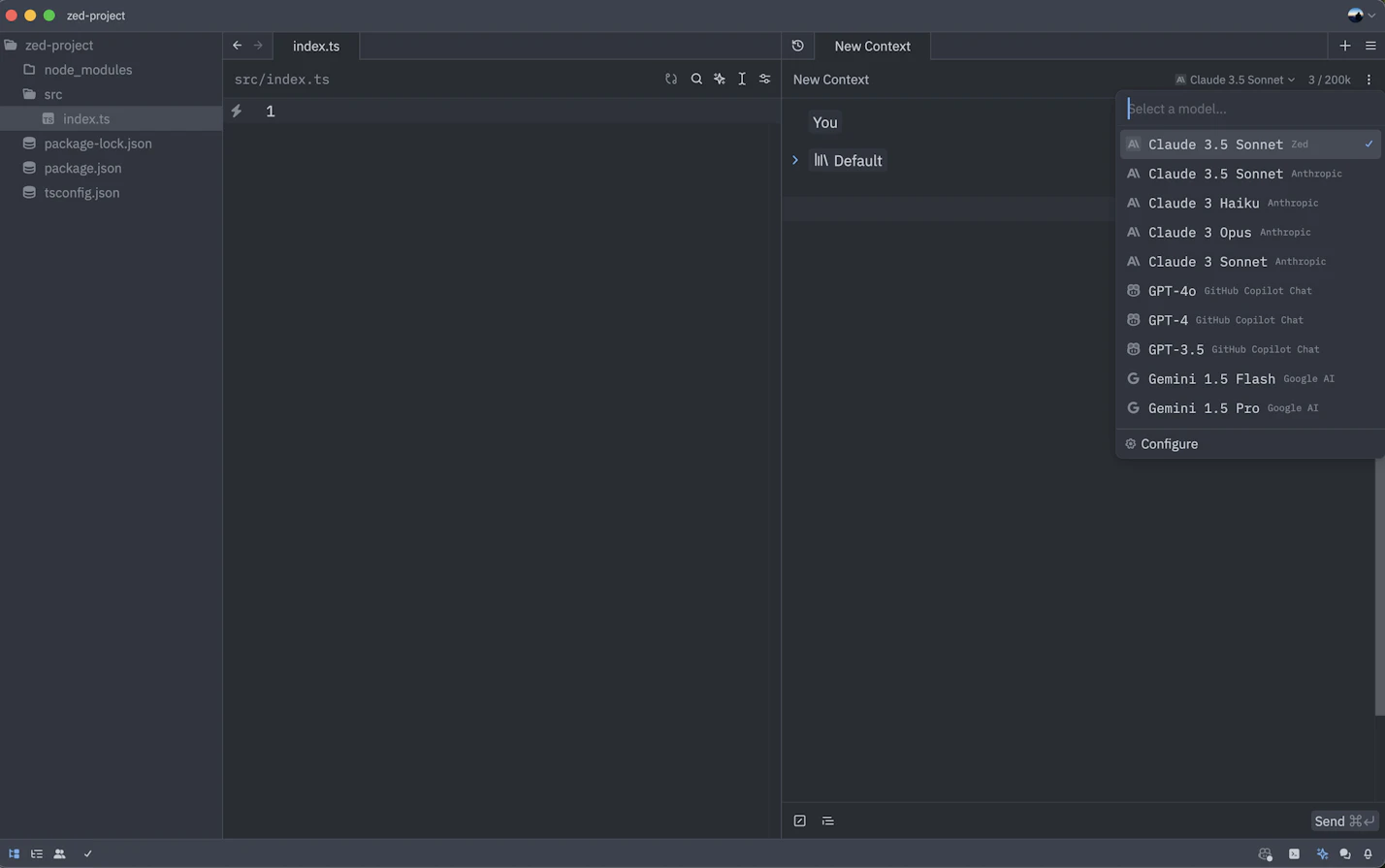
すると、以下のように複数のAIモデルの選択が表示されるので、今回はClaude 3.5 Sonnetを選択します。

これにより、Zed AIで選択したAIモデルの利用が可能となりました。
それでは早速、Zed AIを使っていきたいと思います!
インライン変換
インライン変換とは、自然言語プロンプトを使用してコードを変換および生成する機能です。
この機能の特徴は、精度と応答性が挙げられます。
インライン変換はターミナルやファイル内で実行可能です。
今回は、ターミナル内でディレクトリとファイルの作成、ファイル内ではコンポーネントの作成を指示してみました。
- ターミナル内(ディレクトリとファイルの作成)
- ファイル内(コンポーネントの作成)
アシスタントパネル
アシスタントパネルとは、ZedのAIモデルとテキストベースでやり取りをするインターフェースとなっています。
アシスタントパネルでは、コードスニペットやファイルの内容などが全てテキストで表示されるため、リクエストの任意の部分を修正・調整することが可能で、全てのやり取りを完全に透明化して制御することが可能です。
Zed AIには以下のスラッシュコマンドシステムが導入されています。
/tab: 開いているタブの内容を挿入する/file: 特定のファイルまたはファイルツリーの内容を挿入します/terminal: 端末出力を含める/diagnostics: コードベース全体から診断情報を挿入する/fetch: 任意のHTTP URLからの応答を挿入するアシスタント パネルを使用して Zed 拡張機能を作成します。
今回は、/tab と/file 、/fetchを実際に使用してみました。
/tab は、現在開いているタブの情報を読み込むことができます。
そのため、LLMに複数のファイルに跨った内容を質問したい時などに、予めタブを開いておくとすごく効率が良くなります。
/file は特定のファイルのみを指定することができます。
そのため、ある特定のファイル内で起きているエラーの解決を質問したい時などに便利です。
今回は、Card.tsxで起きていたエラー(reactのimportができていない)について聞いてみました。
※アシスタントパネル内で、何も指定せずに同様の質問のみをすると、少し見当違いの答えが返ってきました(何も指定していないので当然ですね…)。
以下がその結果です。
Card.tsxのエラーを改善してください
Card.tsxのエラーを改善するためには、具体的なエラーメッセージや現在のコードを見る必要があります。しかし、一般的なReact/TypeScriptのCard componentに関する典型的なエラーとその改善方法をいくつか紹介します:
1. プロップスの型定義:
```typescript
interface CardProps {
title: string;
description: string;
image?: string;
}
const Card: React.FC<CardProps> = ({ title, description, image }) => {
// ...
}
```
2. 条件付きレンダリング:
```typescript
const Card: React.FC<CardProps> = ({ title, description, image }) => {
return (
<div className="card">
{image && <img src={image} alt={title} />}
<h2>{title}</h2>
<p>{description}</p>
</div>
);
}
```
3. スタイリング:
```typescript
import styles from './Card.module.css';
const Card: React.FC<CardProps> = ({ title, description, image }) => {
return (
<div className={styles.card}>
{/* ... */}
</div>
);
}
```
4. オプショナルチェーニング:
```typescript
const Card: React.FC<CardProps> = ({ title, description, image }) => {
return (
<div className="card">
<h2>{title?.toString()}</h2>
<p>{description?.toString()}</p>
{image && <img src={image} alt={title?.toString()} />}
</div>
);
}
```
5. デフォルト値の設定:
```typescript
const Card: React.FC<CardProps> = ({
title = 'Default Title',
description = 'Default Description',
image
}) => {
// ...
}
```
これらは一般的な改善方法ですが、具体的なエラーメッセージがあれば、それに応じたより具体的な解決策を提供できます。
これより、アシスタントパネルでは、Project全体の情報は取得できずに指定された情報のみ取得していることが分かります。
/fetch は任意のURLなどをテキストベースでアシスタントパネルに読み込ませることができる機能です。
今回は、以下のGemini APIのドキュメントについて読み込ませてみました。
その結果が以下です。
Gemini APIを利用するにはどうすれば良いですか?
Gemini APIを利用するには、以下の手順を踏むことをお勧めします:
1. Google AI Studioでアカウントを作成し、API キーを取得します。
2. 使用したいプログラミング言語用のGemini APIクライアントライブラリをインストールします。主要な言語向けのライブラリが提供されています。
3. API キーを環境変数として設定するなど、安全な方法で管理します。
4. コードでGemini APIクライアントを初期化し、使用したいモデル(例: "gemini-1.5-flash")を指定します。
5. generateContentメソッドなどを使って、テキストや画像の入力に対する応答を生成します。
例えば、Pythonの場合は以下のようになります:
```python
import google.generativeai as genai
import os
genai.configure(api_key=os.environ["GOOGLE_API_KEY"])
model = genai.GenerativeModel('gemini-1.5-flash')
response = model.generate_content("Hello, how are you?")
print(response.text)
```
詳細な使い方や各言語でのサンプルコードは、Google AI for Developersの公式ドキュメントを参照すると良いでしょう。また、コミュニティフォーラムで質問したり、他の開発者と情報交換することもできます。このように、アシスタントパネルに入力したURLの情報からAIが回答してくれていることが分かります。
まとめ
今回、Zed AIについて色々と試してみました。
LLMに情報を入力する際に、コードエディタ上で直接AIに質問する内容を入力できるのと情報の入力自体の作業がすごく楽でとても使いやすい印象でした。
生成AIがコードエディタに導入されたことで、開発者の開発経験が著しく向上していると感じます。
Zed AIはもちろん、Cursorといった生成AIを搭載したツールのこれからが楽しみです。
おまけ
Cursorについては、以前にこちらの記事で取り上げました。
Anycloudでは一緒に働くメンバーを募集しています!
Anycloudは、ユーザーの心を動かす体験を届けることを大切にしています。フルリモート・フルフレックスの環境のもと、ライフスタイルに合わせた働き方を実現しながら挑戦したい方を歓迎します。詳細はこちらをご覧ください。